Font Awesome图标:
- Font Awesome中文官网:http://www.fontawesome.com.cn
- Font Awesome官网 https://fontawesome.dashgame.com/
- 特色:俗称“FA图标”多用于网站,矢量格式可无限缩放
网站应用:
1.网站引入应用,只需要在网站头部文件“</head>”之前引入CDN文件
<link href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">2.实例应用演示:
<i class="fa-address-card"></i>
获取图标:
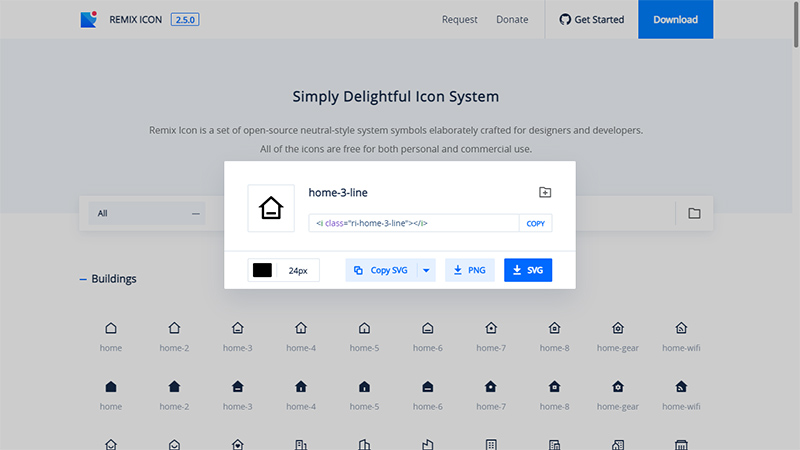
Remix Icon图标:
-
Remix Icon官网: https://remixicon.com
- 特色:支持SVG格式、PNG格式下载,支持编辑颜色
网站应用:
1.网站引入应用,只需要在网站头部文件“</head>”之前引入CDN文件
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
2.实例应用演示:
<i class="ri-home-4-line"></i>3.部分图标支持旋转,使用 fa-spin 类来使任意图标旋转,现在您还可以使用 fa-pulse 来使其进行8方位旋转。尤其适合 fa-spinner、fa-refresh 和 fa-cog 。
<i class="fa fa-spinner fa-spin"></i>
<i class="fa fa-circle-o-notch fa-spin"></i>
<i class="fa fa-refresh fa-spin"></i>
<i class="fa fa-cog fa-spin"></i>
<i class="fa fa-spinner fa-pulse"></i>
4.更多常用特性可查看官网介绍,如:图标大小、高度、翻转
获取图标:
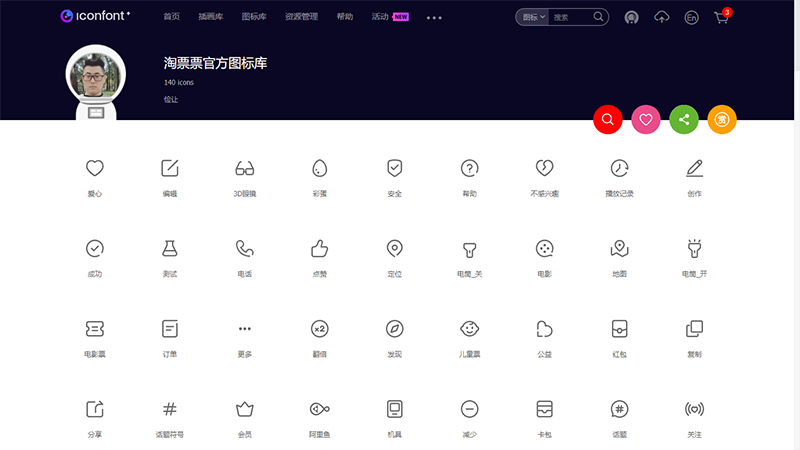
iconfont-阿里巴巴矢量图标库:
- 阿里ICO官网: https://www.iconfont.cn/
- 特色:支持SVG格式、PNG格式、Ai源文件格式下载,支持编辑颜色,支持复制SVG代码,图标样式超多,超精美
网站应用:
1.登录网站,后选择自己心仪的图标,“添加入库”,然后去购物车,选择“添加至项目”
2.添加好以后,去自己的项目中,选择“Font class”生成链接
3.然后再网站引入css文件,链接自适应,支持https,比如:
<link href="https://at.alicdn.com/t/font_2370831_dpu4xo4yvkq.css" rel="stylesheet">
4.然后再如要的图标位置插入图标:
<i class="iconfont icon-bianzu16"></i>
安卓应用:
1.阿里ico还可用于安卓,只需要下载SVG文件,然后通过特定工具,转化为安卓使用的XML格式
获取图标:
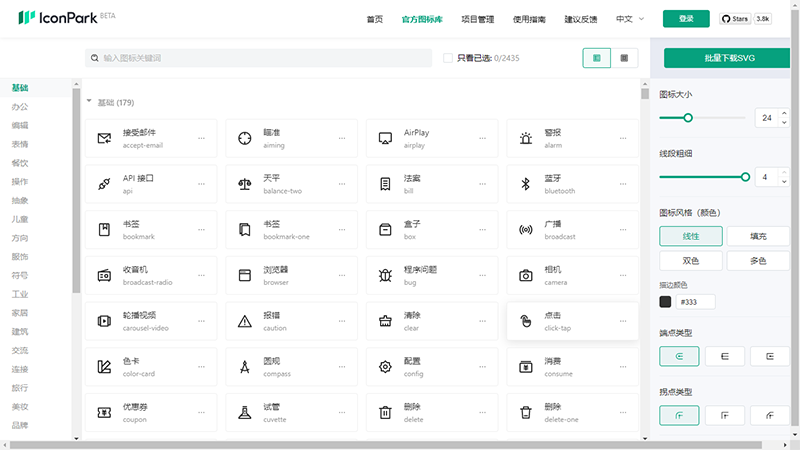
IconPark资源图标库:
- 字节跳动ICO官网: https://iconpark.oceanengine.com
- 特色:支持SVG格式格式下载,支持编辑颜色,圆角等,可编辑性较强
获取图标:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END