前言说明
网站favicon图标是用来帮助用户在浏览器、书签、快捷方式和地址栏中直观地识别出该网站的标志,同时也可以让用户更容易在自己的浏览器上保存和记住该网站。一个好看而独特的Favicon图标可以让网站在众多竞争对手中脱颖而出,并提升网站的品牌形象。
综合说明
在我们部署网站后,为了网站的美观,或是网站代码的正确性,都是需要添加“favicon.ico”,这样不仅仅是为了网站的美观也是为了让用户更好的记住我们的网站,我记得前面我们写过一篇文章是专门介绍苹果系统favicon图标的应用《关于苹果Safari网页图标开发相关代码使用说明》,今天我们来讲一个更快更便捷的的网站favicon图标部署方式,也就是“site.webmanifest”文件,在这里《Web App Manifest》可以查阅“site.webmanifest”文件的说明!
问题说明
1、传统的网站favicon图标,基本都是如下这个样式!
<link href="https://www.360mb.net/favicon.ico" rel="icon">
2、今天我们可以用工具快速的部署自己网站的favicon图标,简单、快捷且支持:电脑浏览器、Safari浏览器快捷图标、macOS Safari、Windows视窗、安卓浏览器快捷图标,还可以自定义网站简称,就像APP一样!
教程开始
1、首先准备一个自己网站的图标,最好是透明背景的PNG格式,且像素大于260×260最好
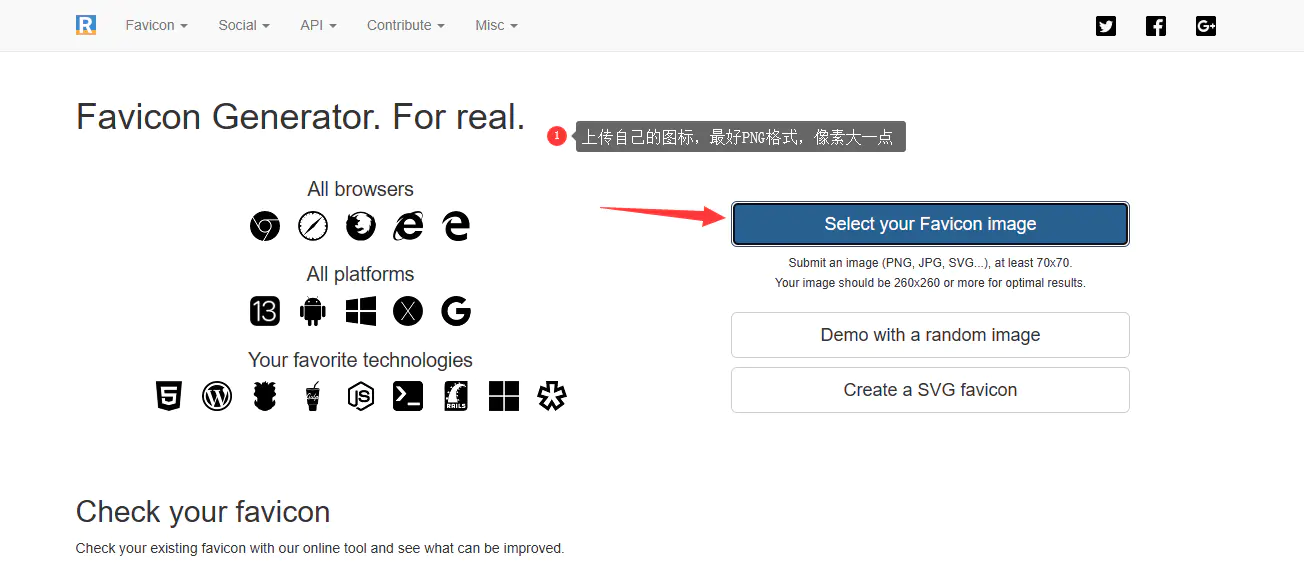
2、打开工具网页《Favicon Generator. For real.》
3、点击“Select your Favicon image”上传自己的图标
4、上传后他们自己设置:电脑浏览器、Safari浏览器快捷图标、macOS Safari、Windows视窗、安卓浏览器快捷图标的一些参数,然后根据自己的需要适量调整。
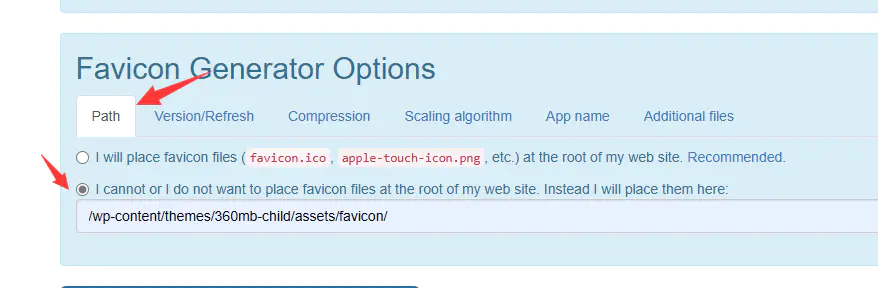
5、在底部有一个“Favicon Generator Options”,我们选择“I cannot or I do not want to place favicon files at the root of my web site. Instead I will place them here:”也就是图标最后的放置位置,自己输入路径即可
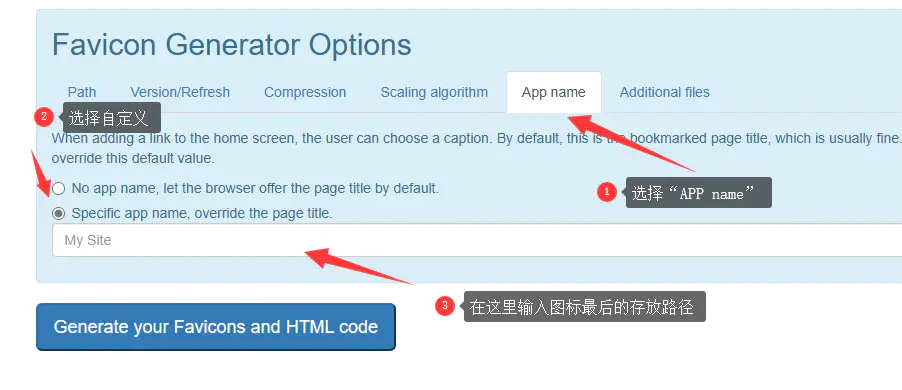
6、然后我们选择“APP name”,按下图选择“Specific app name, override the page title.”翻译过来就是“特定应用名称,覆盖页面标题。”自己输入一个名称,如“360模板吧”
7、然后点击“Generate your Favicons and HTML code”即可生成自己的收藏夹图标和 HTML 代码
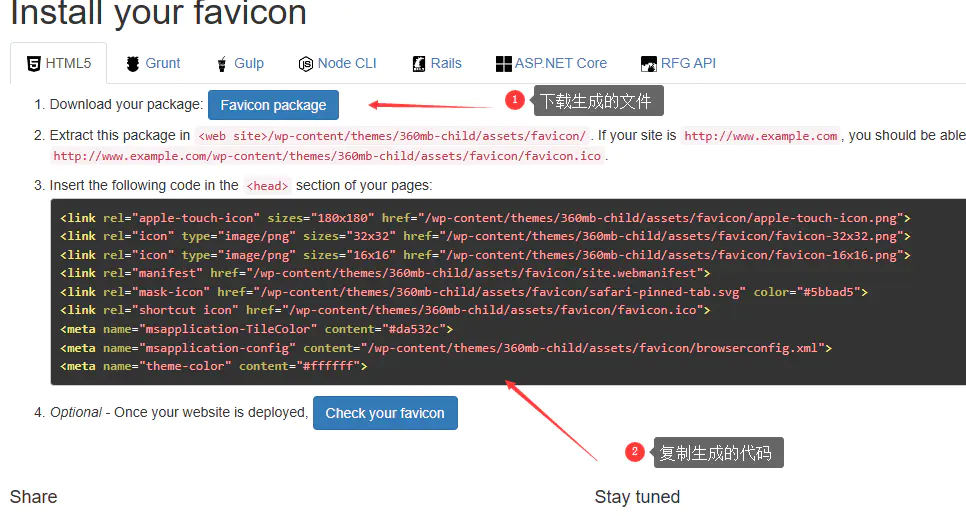
8、生成完成后,点击“Favicon package”按钮即可下载,生成好的文件,然后把文件上传至你刚才设置的网站目录,然后复制第三步的代码,粘贴到自己的网站中即可