前言说明
countUp.js 是一款独立,轻量级的 javascript 类,它能快速的创建各种有趣的数值动画效果,当你想要为网站或应用程序中的数字添加一个动画效果来增强用户体验时,CountUp.js是一个非常有用的工具。CountUp.js可以让数字以动画的形式从一个值跳动到另一个值,给用户带来更加生动和引人注目的数字展示效果。下面我将为你介绍如何使用CountUp.js,并提供一个简单的案例。
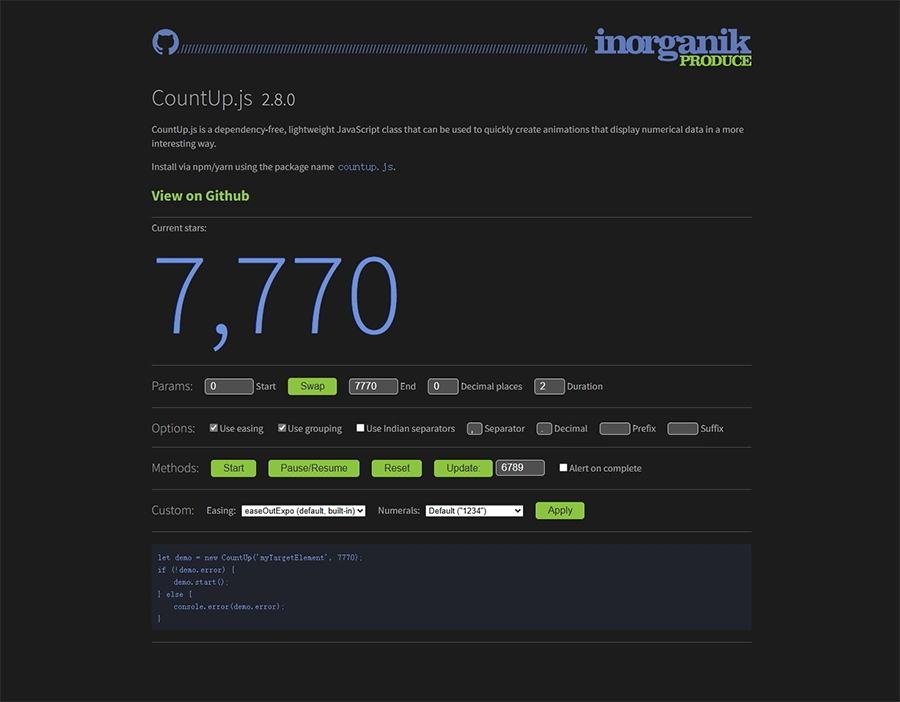
官网链接
使用方法
步骤一:引入CountUp.js库文件
首先,在你的HTML文件中引入CountUp.js库文件。你可以通过CDN链接或者将CountUp.js下载到本地项目中来引入。
<script src="https://cdn.bootcdn.net/ajax/libs/countup.js/2.8.0/countUp.min.js"></script>
步骤二:创建一个容器用于展示数字
在HTML中创建一个容器元素,用于展示CountUp.js动画效果的数字。
<span id="myTargetElement"></span>
步骤三:编写JavaScript代码
// 创建一个新的CountUp实例
var options = {
startVal: 0, // 起始值
endVal: 1000, // 结束值
duration: 2, // 动画持续时间(秒)
separator: ',', // 分隔符,比如千位分隔符
decimal: '.', // 小数点符号
prefix: '$', // 前缀
suffix: '' // 后缀
};
var countUp = new CountUp('myTargetElement', options);
// 如果CountUp.js初始化成功,则开始动画
if (!countUp.error) {
countUp.start();
} else {
console.error(countUp.error);
}
案参考例演示
假设你有一个网页上需要展示一个数字从0到1000的动画效果。你可以按照上述步骤进行操作,在页面中创建一个容器元素,然后在JavaScript中使用CountUp.js来实现动画效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CountUp.js Demo</title>
<script src="https://cdn.bootcdn.net/ajax/libs/countup.js/2.8.0/countUp.min.js"></script>
<style>
#myTargetElement {
font-size: 36px;
color: #007bff;
font-weight: bold;
}
</style>
</head>
<body>
<h1>CountUp.js Demo</h1>
<span id="myTargetElement"></span>
<script>
var options = {
startVal: 0,
endVal: 1000,
duration: 2,
separator: ',',
decimal: '.',
prefix: '',
suffix: ''
};
var countUp = new CountUp('myTargetElement', options);
if (!countUp.error) {
countUp.start();
} else {
console.error(countUp.error);
}
</script>
</body>
</html>
这样,当用户访问这个页面时,就会看到数字以动画的形式从0跳动到1000的效果。
希望这个简单的介绍能够帮助你快速上手使用CountUp.js插件,并为你的网站或应用程序增添一些生动的数字展示效果
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END












