经查WordPress默认头像图片的 alt 属性为空,这一点显然不符合w3c的标准,显然不利于我们网站的SEO优化,我在网上也查阅了部分资料,但几乎都不能用于最新WordPress 5.7.2版的,后续更新不知道官方会怎么优化,所以我们只能简单的做一下优化。
WordPress头像图片设置alt属性教程:
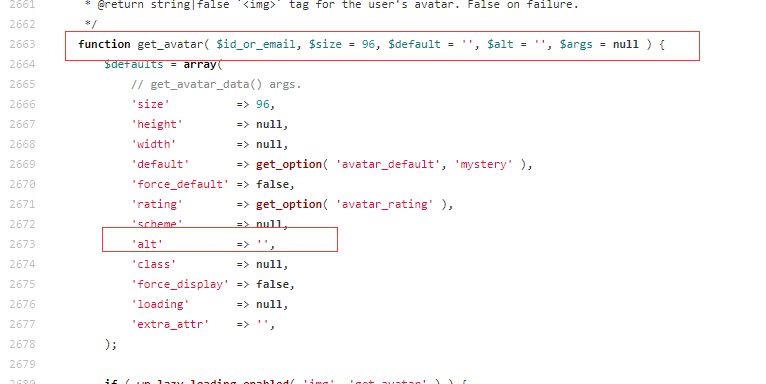
1.我们打开:“根目录/wp-includes/pluggable.php”文件查找如下代码:
function get_avatar2.大约在2652行,可以看到:
function get_avatar( $id_or_email, $size = 96, $default = '', $alt = '', $args = null ) {3.在大约2662行还有一个
'alt' => '',4.上述两行的alt属性都为空,我们用的是ripro主题,我测试发现ripro主题头像的alt属性只和2652行的alt属性有关,其他主题请自测,所以我们需要给alt添加上属性我们把:
function get_avatar( $id_or_email, $size = 96, $default = '', $alt = '', $args = null ) {改为:
function get_avatar( $id_or_email, $size = 96, $default = '', $alt = '360模板吧用户头像', $args = null ) {5.同样把2662行业的alt也加上属性
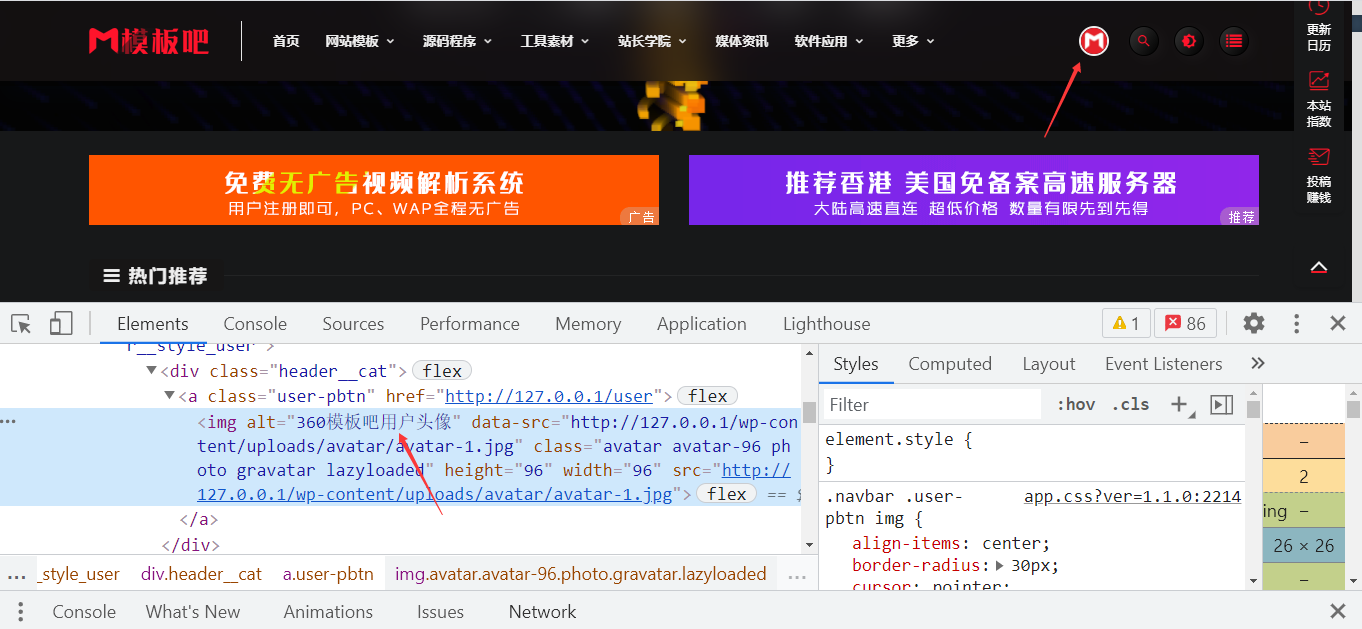
'alt' => '360模板吧用户头像',6.这样就可以解决WordPress 头像没有 alt 属性的问题了,测试效果图如下:
延伸阅读:
1.我们将上述第四步2652行的“$alt”属性设置为“false”,代码如下:
function get_avatar( $id_or_email, $size = 96, $default = '', $alt = false, $args = null ) {2.在搜索如下代码(大约2679行):
$args['alt'] = $alt;3.将这一行改为如下代码:
$args['alt'] = get_comment_author($alt);4.这样就会将alt属性设置为用户名为“匿名”
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END










![WordPress自动保存文章里远程图片[代码+插件]-砝码网](https://www.360mb.net/wp-content/uploads/2022/08/1661093906-632528ce07ce4ad.webp)


