当我们网站启用流量统计后,如百度统计什么的,后期我们发现统计数据里有除了正常的搜索词以外,还有一些广告词,这些词跟我们的网站没有任何关系,起初我也没管它,后来广告词越来越多,这种方式,专业名词教“统计搜索攻击”,目前百度还没有更为细节的说明,下面我们来看看统计搜索攻击(搜索攻击)的效果展示:
统计搜索攻击原理说明:
其原理就是通过脚本,利用WordPress搜索结构不断对我们的网站进行访问,不仅仅是让我们在统计后台看见广告这么简单,可能还会利用我们的网站将广告词或访问的地址推送给搜索引擎,加快这些恶意网址或词的收录,这样,你的网站就会沦为这些不法之徒传播不良信息的渠道,这对网站排名是非常不利的,甚至可能会直接被搜索引擎 K 站;在网站搜索“广告词”的结构,和本身的搜索结构是一样,只不过是把搜索词换成了广告词,就比如:
https://www.360mb.net/?s=广告词屏蔽统计搜索攻击方法:
1、禁止搜索引擎收录搜索结果
这个方法是禁止搜索引擎收录搜索结果页,不管是广告词还是自身页面(搜索结果页一般我们都不推荐被收录,所以建议大家还是禁止收录),我们只需要在网站根目录的robots.txt文件里,填入下面的内容即可:
Disallow: /?s=*注:国内不少搜索引擎就不遵守robots协议、比如某度,所以这个办法仅供参考或大家自行测试!
2、使用代码实现屏蔽搜索某些关键词
1.我们在当前主题目录下/wp-content/themes/主题名/functions.php 文件添加下列代码:
//屏蔽恶意关键词搜索
add_action('admin_init', 'ytkah_search_ban_key');
function ytkah_search_ban_key() {
add_settings_field('ytkah_search_key', '搜索关键词屏蔽', 'ytkah_search_key_callback_function', 'reading');
register_setting('reading','ytkah_search_key');
}
function ytkah_search_key_callback_function() {
echo '<textarea name="ytkah_search_key" rows="10" cols="50" id="ytkah_search_key" class="large-text code">' . get_option('ytkah_search_key') . '</textarea>';
}
add_action('template_redirect', 'ytkah_search_ban');
function ytkah_search_ban(){
if (is_search()) {
global $wp_query;
$ytkah_search_key = get_option('ytkah_search_key');
if($ytkah_search_key){
$ytkah_search_key = str_replace("\r\n", "|", $ytkah_search_key);
$BanKey = explode('|', $ytkah_search_key);
$S_Key = $wp_query->query_vars;
foreach($BanKey as $Key){
if( stristr($S_Key['s'],$Key) != false ){
wp_die('360模板吧温馨提示:请不要瞎JB搜索');
}
}
}
}
}2.然后进入WordPress网站后台设置–>阅读–>找到搜索关键词屏蔽–>添加您想屏蔽的搜索关键词,一行一个关键词,比如:
注:WordPress的屏蔽模式是只要有该关键词,如:“seo快排”,就会出现搜索错误提示,functions函数方法修改起来很简单,但这种方法的最大缺点是别人已经搜索过后才提示恶意关键词。
jQuery方法禁止搜索
将自己网站的搜索框代码替换成下面的代码,这样别人再搜索恶意关键词时,搜索功能就不会起作用了,真正把屏蔽恶意关键词搜索动作做到了搜索动作的前面(当用户输入恶意关键词时,就会验证提示并阻止搜索机制)。
搜索框代码:
<form role="search" method="get" id="searchform" class="searchform" action="<?php echo home_url( '/' ); ?>">
<input type="text" value="" name="s" id="s" class="required"/>
<input type="submit" value="搜索" id="send" />
</form>屏蔽恶意关键词的jQuery代码:
<script>
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".msg").remove(); //删除以前的提醒元素(find():查找匹配元素集中元素的所有匹配元素)
//验证输入词
if($(this).is("#s")){
var nameVal = $.trim(this.value); //原生js去空格方式:this.replace(/(^\s*)|(\s*$)/g, "")
var regName = /[~#^$@%&!*()<>:;'"{}【】恶意关键词]/;
if(nameVal == "" || regName.test(nameVal)){
var errorMsg = " 搜索词不能为空,不能包括限制词!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
}
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
//点击重置按钮时,通过trigger()来触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
});
</script>彻底禁用 WordPress 内置搜索
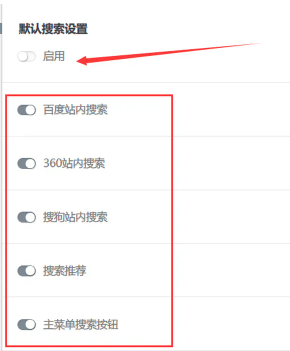
彻底禁用 WordPress 内置搜索,使用第三方的站内搜索替代原本的搜索机制,目前大部分主流 WordPress 主题都自带集成第三方站内搜索了,比如像知更鸟的 Begin 主题就集成了百度、搜狗、360 站内搜索的同时还提供WordPress 内置搜索的开关控制,这样一来可以说是彻底一劳永逸的解决了“恶意搜索攻击”这个顽疾了,同时也防止某些无聊幼稚的人借助 WordPress 内置搜索试试的流量攻击啥骚扰网站,如下图所示:
至于WordPress集成第三方搜索引擎到站内的方法大家自行百度,该方法的缺点就是对用户不太友好,搜索界面内容很多时候完全不是自己想要的,另外还会出现内容缺失情况。










![WordPress自动保存文章里远程图片[代码+插件]-砝码网](https://www.360mb.net/wp-content/uploads/2022/08/1661093906-632528ce07ce4ad.webp)



