前言说明
本文将详细讲解苹果CMS V10整合ckplayer X3视频播放器,其中附件为完整的播放器包,下载后就可直接使用,如不想下载也可按下面的安装教程自己上传整合,愿意的支持一下就行了,白嫖就按教程走,感谢对模板吧的支持,也欢迎各位加入360模板吧交流群!
安装教程
整合教程
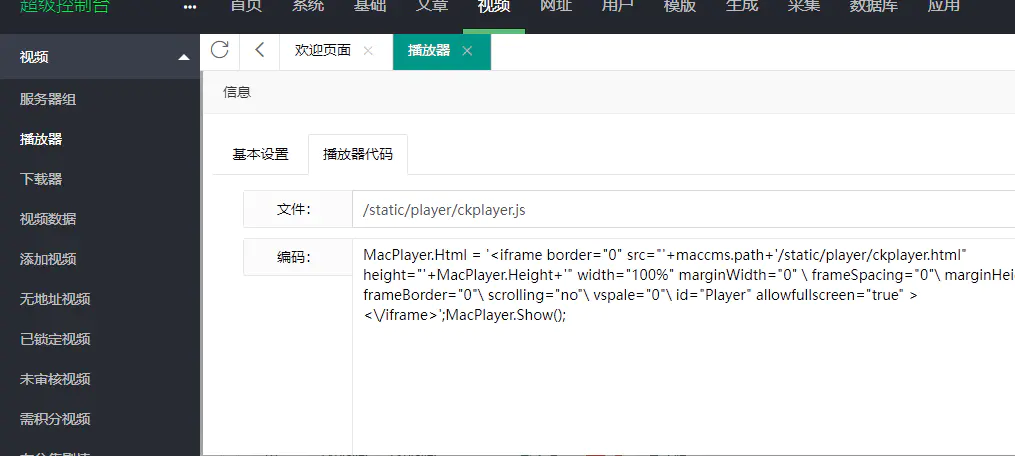
1.本帖附件已经整理好了,含ckplayer x3 播放器SDK,下载后直接上传苹果CMS网站根目,然后在苹果CMS新建一个编码为“ckplayer”的播放器
2.然后点击“播放代码”,复制下面流程说明的“ckplayer.js”粘贴保存即可
3.然后就可以在视频也调用这个播放器了
流程说明
1.新建“ckplayer.js”文件代码如下:
MacPlayer.Html = '<iframe border="0" src="https://www.360mb.net/31422.html'+maccms.path+'/static/player/ckplayer.html" height="'+MacPlayer.Height+'" width="100%" marginWidth="0" \ frameSpacing="0"\ marginHeight="0"\ frameBorder="0"\ scrolling="no"\ vspale="0"\ id="Player" allowfullscreen="true" ><\/iframe>';MacPlayer.Show();
2.新建“ckplayer.html”文件,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>ckplayerx3播放器</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=11" />
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" id="viewport" name="viewport">
<style type="text/css">
html,body{width:100%;height:100%; padding:0; margin:0;}
#playerCnt{width:100%;height:100%;position: relative;}
</style>
<link rel="stylesheet" type="text/css" href="https://www.360mb.net/static/player/ckplayer/css/ckplayer.css">
<script type="text/javascript" charset="utf-8" src="https://www.360mb.net/static/player/ckplayer/js/ckplayer.js"></script>
<script type="text/javascript" charset="utf-8" src="https://www.360mb.net/static/player/ckplayer/flv.js/flv.js"></script>
<script type="text/javascript" charset="utf-8" src="https://www.360mb.net/static/player/ckplayer/hls.js/hls.js"></script>
<script type="text/javascript" charset="utf-8" src="https://www.360mb.net/static/player/ckplayer/mpegts.js/mpegts.js"></script>
</head>
<body margin margin>
<div id="playerCnt" class="playerCnt"></div>
<script type="text/javascript">
var plug="normal";
var live=false;
var url=parent.MacPlayer.PlayUrl;
var urlhz=url.split(".").pop().toLowerCase();
if(urlhz="m3u8"){plug="hls.js";}else if(urlhz="flv"){plug="flv.js";}else if(urlhz="ts"){plug="mpegts.js";}else if(urlhz="mp4"){plug="";}else{plug="";}
var videoObject = {
container:".playerCnt", //容器的ID或className
autoplay:false, //是否自动播放
rightBar:true,
screenshot:true,
smallWindows:true,
playbackrateOpen:true,
webFull:true,
plug:plug,
live:live,
next:{
link:parent.MacPlayer.PlayLinkNext,
content:".video-next"
},
menu:[
{
title:"ckplayer",
link:"http://www.ckplayer.com"
},
{
title:"version:X3",
underline:true
},
{
title:"关于视频",
click:"aboutShow"
}
],
information:{
"视频加载:":"{loadTime}秒",
"视频时长:":"{duration}秒",
"视频尺寸:":"{videoWidth}x{videoHeight}",
"视频音量:":"{volume}%",
"视频FPS:":"{fps}",
"音频解码:":"{audioDecodedByteCount} Byte",
"视频解码:":"{videoDecodedByteCount} Byte"
},
video:url
};
var player=new ckplayer(videoObject)
</script>
</body>
</html>
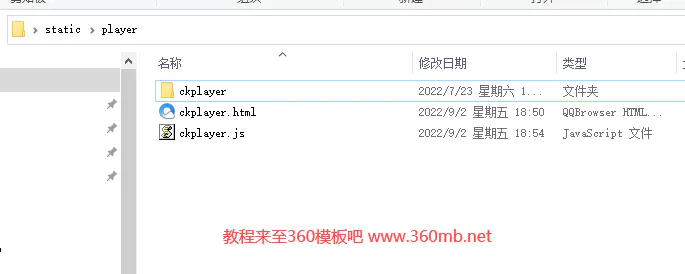
3.将这个两个文件和ckplayer播放器文件夹上传到“/static/player”文件夹,没有下载附件的需要自己去下载ckplayer x3
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END