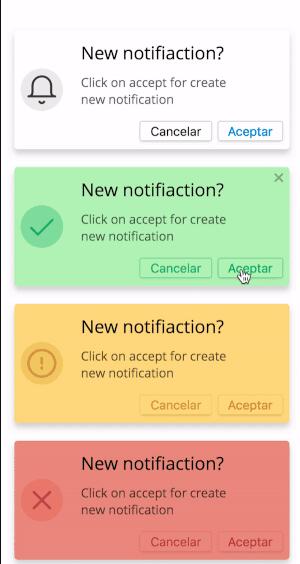
本项目是来自玻利维亚的埃利塞奥·杰拉尔多的开发者原创的JavaScript ,截图展示不能看到看到完整效果,自己点击演示站查看,这效果太美无法形容!
使用方法
调用方式:
1.引入CDN脚本
<script src="https://unpkg.com/naranja@1.0.1/lib/naranja.min.js"></script>
2.引入CDN样式
<link rel="stylesheet" href="https://unpkg.com/naranja@1.0.1/lib/naranja.min.css">开源编译:
npm install --save naranjanpm i -s naranja:
// script
import naranja from 'naranja'
// styles
import '~/naranja/lib/naranja.min.css'项目使用:
naranja().log({
title: 'Notification Title', // <- required
text: 'Here goes a description for notifiaction', // <- required
icon: true or false, // <- unrequired, default true,
timeout: 2000 or 'keep', // <- unrequired, default 5000 miliseconds
buttons: [
{
text: 'OK',
click: function (e) {
// click event close notifiaction
// unless you use preventClose method
e.preventClose()
// if you want close notifiaction
// manually, use closeNotification
e.closeNotification()
}
},
{
text: 'Cancel',
click: function () {
// make something here...
// you can (but you should not)
// add infinity buttons
}
}
]
})
其他说明
更多样式:
naranja().log({ ...
naranja().success({ ...
naranja().warn({ ...
naranja().error({ ...
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END