西瓜播放器是一个Web视频播放器类库,它本着一切都是组件化的原则设计了独立可拆卸的 UI 组件。更重要的是它不只是在 UI 层有灵活的表现,在功能上也做了大胆的尝试:摆脱视频加载、缓冲、格式支持对 video 的依赖。尤其是在 mp4 点播上做了较大的努力,让本不支持流式播放的 mp4 能做到分段加载,这就意味着可以做到清晰度无缝切换、加载控制、节省视频流量。同时,它也集成了对 flv、hls、dash 的点播和直播支持。
在线配置:https://v2.h5player.bytedance.com
因为互联网体制改革,FLASH兼容性越来越差,所以推荐大家使用HTML5方法;flv现在多数浏览器都不再支持,这里我们都是使用的his。
点播实例代码(mp4):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name=viewport content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,minimal-ui">
<meta name="referrer" content="no-referrer">
<title>播放器</title>
<style type="text/css">
html, body {width:100%;height:100%;margin:auto;overflow: hidden;}
body {display:flex;}
#mse {flex:auto;}
</style>
<script type="text/javascript">
window.addEventListener('resize',function(){document.getElementById('mse').style.height=window.innerHeight+'px';});
</script>
</head>
<body>
<div id="mse"></div>
<script src="https://sf1-ttcdn-tos.pstatp.com/obj/unpkg/xgplayer/2.9.6/browser/index.js" charset="utf-8"></script>
<script src="https://sf1-ttcdn-tos.pstatp.com/obj/unpkg/xgplayer-mp4/1.1.8/browser/index.js" charset="utf-8"></script>
<script type="text/javascript">
let player=new Player({
id: 'mse',
autoplay: true,
volume: 0.3,
url:'<?php echo $_GET['url'];?>',
poster: "https://cdn.jsdelivr.net/gh/cc963020001/image/30f07120fcc36c44a7e9edd99d9581a5.jpg",
playsinline: true,
thumbnail: {
pic_num: 44,
width: 160,
height: 90,
col: 10,
row: 10,
urls: ['https://cdn.jsdelivr.net/gh/cc963020001/image/30f07120fcc36c44a7e9edd99d9581a5.jpg'],
},
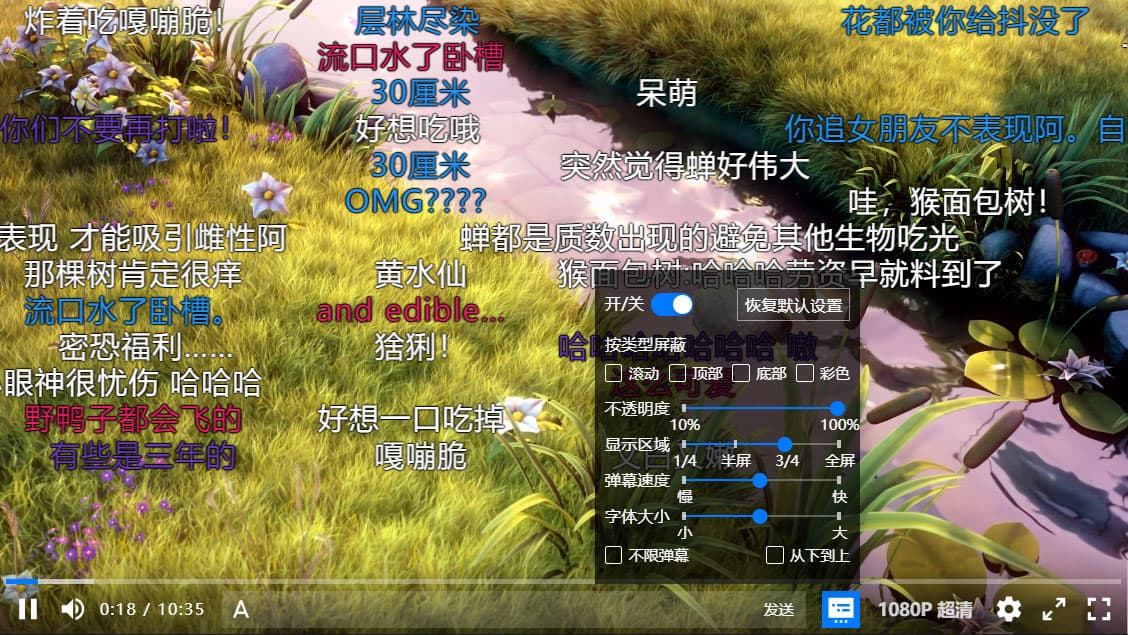
danmu: {
comments: [
{
duration: 15000,
id: '1',
start: 3000,
txt: '欢迎来到360模板吧 www.360mb.net',
style: { //弹幕自定义样式
color: '#ff9500',
fontSize: '20px',
border: 'solid 1px #ff9500',
borderRadius: '50px',
padding: '5px 11px',
backgroundColor: 'rgba(255, 255, 255, 0.1)'
}
}
],
area: {
start: 0,
end: 1
}
},
height: window.innerHeight,
width: window.innerWidth,
whitelist: ['']
});
player.emit('resourceReady', [{ name: '超清', url: '<?php echo $_GET['url'];?>' }, { name: '高清', url: '<?php echo $_GET['url'];?>' }, { name: '标清', url: '<?php echo $_GET['url'];?>' }]);
</script>
</body>
</html>
点播实例代码(m3u8):
注:西瓜视频原生hls兼容性较差,这里我么调用了原生的hls.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name=viewport content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,minimal-ui">
<meta name="referrer" content="no-referrer">
<title>播放器</title>
<style type="text/css">
html, body {width:100%;height:100%;margin:auto;overflow: hidden;}
body {display:flex;}
#mse {flex:auto;}
</style>
<script type="text/javascript">
window.addEventListener('resize',function(){document.getElementById('mse').style.height=window.innerHeight+'px';});
</script>
</head>
<body>
<div id="mse"></div>
<script src="https://sf1-ttcdn-tos.pstatp.com/obj/unpkg/xgplayer/2.9.6/browser/index.js" charset="utf-8"></script>
<script src="https://sf1-ttcdn-tos.pstatp.com/obj/unpkg/xgplayer-hls.js/2.2.2/browser/index.js" charset="utf-8"></script>
<script type="text/javascript">
new window.HlsJsPlayer({
id: 'mse',
url: '<?php echo $_GET['url'];?>',
poster: "https://cdn.jsdelivr.net/gh/cc963020001/image/30f07120fcc36c44a7e9edd99d9581a5.jpg",
autoplay: true,
playsinline: true,
height: window.innerHeight,
width: window.innerWidth
});
</script>
</body>
</html>
直播播实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name=viewport content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,minimal-ui">
<meta name="referrer" content="no-referrer">
<title>xgplayer</title>
<style type="text/css">
html, body {width:100%;height:100%;margin:auto;overflow: hidden;}
body {display:flex;}
#mse {flex:auto;}
</style>
</head>
<body>
<div id="mse"></div>
<script src="https://cdn.jsdelivr.net/npm/xgplayer@1.1.4/browser/index.js" charset="utf-8"></script>
<script src="https://cdn.jsdelivr.net/npm/xgplayer-hls.js/browser/index.js" charset="utf-8"></script><script>
let player = new HlsJsPlayer({
"id": "mse",
"url": "<?php echo $_GET['url'];?>",
"poster": "https://cdn.jsdelivr.net/gh/cc963020001/image/30f07120fcc36c44a7e9edd99d9581a5.jpg",
"playsinline": true,
"whitelist": [
""
]
});
</script>
</body>
</html>
调用说明:
1.建立php文件(如“xigua.php”),复制上述直播或点播实例代码
2.上传服务器后,调用即可,调用代码如下
http(s)://“你的网址”/xigua.php?url=“视频地址”开源地址:https://github.com/bytedance/xgplayer
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END