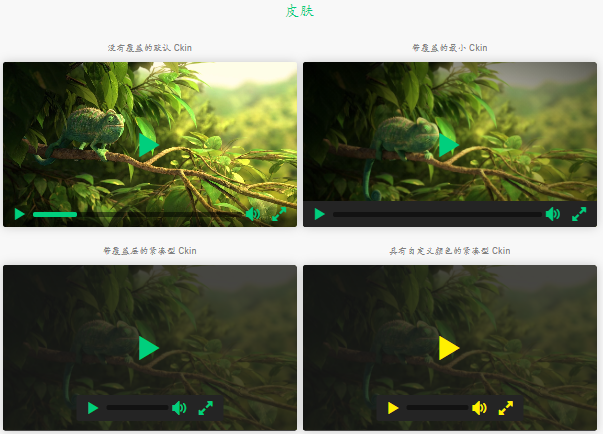
ckin是一款HTML5精美视频播放器插件。该视频播放器内置有三种皮肤,并且允许你修改控制按钮的颜色,遮罩层透明度和视频封面等,仅支持mp4格式的播放。

使用方法:
1.在页面中引入下面的ckin.css和ckin.js文件。
<link rel="stylesheet" href="https://www.360mb.net/css/ckin.css">
<script src="https://www.360mb.net/js/ckin.js"></script>2.添加如下的HTML5 video 元素
<video poster="ckin.jpg" src="https://www.360mb.net/ckin.mp4" data-overlay="1" data-title="The curious case of Chameleon..."></video>3更多配置
data-ckin:视频播放器的皮肤。可选值有:default, minimum, compact。
data-color:控制按钮的颜色。如:data-color="#fff000"。
data-overlay:为视频播放器添加一个遮罩层。可选值为1和2。
poster:设置视频的封面。如:poster="video-background-image"。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END