可自定义轻量侧边悬浮插件是一款可以自定义悬浮邮箱、QQ、电话、二维码等的前端插件。本插件支持多种自定义设置,可以根据需求进行调整。以下是本插件的使用说明。
步骤一:在页面中引入相关CSS和JS文件
在网页中添加以下代码:
<link href="https://www.360mb.net/js/floating.css" rel="stylesheet" type="text/css">
<script src="https://www.360mb.net/css/floating.js"></script>步骤二:进行插件初始化设置
在JavaScript中,使用以下代码初始化悬浮插件:
$(document).ready(function() {
$("body").floating({
"theme": "panel_theme_fillet_Blacktheme",
"state": true,
"moveState": true,
"size": "sm",
"position": "right-center",
"tip": {
"background-color": "#f20000",
"color": "#efb2b2"
},
"account": [{
"type": "Email",
"tip": null,
"text": null,
"url": "mailto:null"
}, {
"type": "Phone",
"tip": null,
"text": null,
"url": "tel:null"
}, {
"type": "Skype",
"tip": null,
"text": null,
"url": "skype:null?chat"
}, {
"type": "WhatsApp",
"tip": null,
"text": null,
"url": "https://api.whatsapp.com/send?phone=null"
}, {
"type": "Viber",
"tip": null,
"text": null,
"url": "viber://tel:null"
}, {
"type": "QRcode",
"tip": "https://www.360mb.net/wp-content/themes/360mb-child/assets/images/qrcode/wx.jpg",//二维码图片地址
"text": null,
"url": null
}, {
"type": "Top",
"tip": "Back top",
"text": null,
"url": null
}, {
"type": "QQ",
"tip": null,
"text": "213123",
"url": "http://wpa.qq.com/msgrd?v=3&uin=963020001&site=qq&menu=yes"
}]
});
})
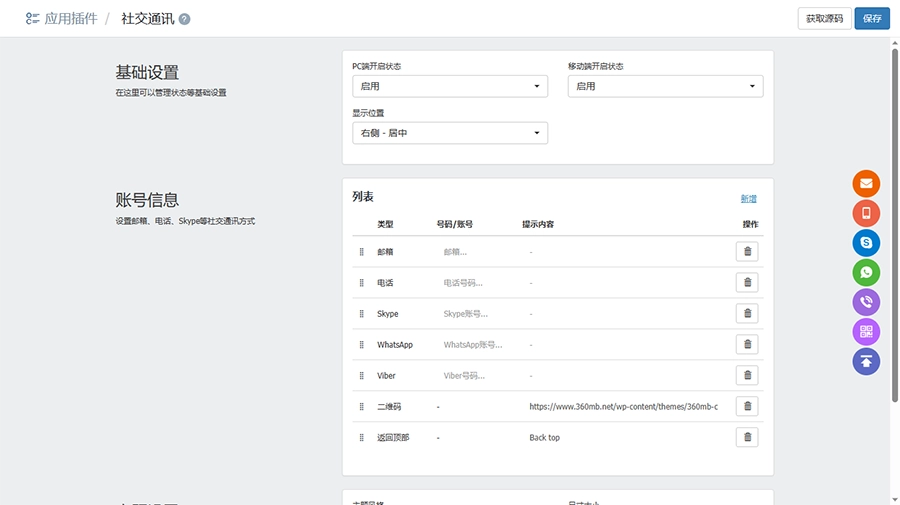
可以根据自己的需求进行配置,以下是各个参数的说明:
- theme:主题,可选参数有panel_theme_fillet_Blacktheme、panel_theme_round_solid等
- state:PC端启用状态,true为启用,false为禁用,默认为true
- moveState:移动端启用状态,true为启用,false为禁用,默认为true
- size:尺寸大小,可选参数有auto、sm、md、lg等
- position:展示位置,可选参数有bottom-left、bottom-center、bottom-right、right-top、right-center、right-bottom、left-top、left-center、left-bottom、top-left、top-center和top-right
- tip:提示层的样式,可自定义background-color和color
- account:悬浮部件设置,可以添加邮箱、电话、QQ、二维码等
步骤三:获取JSON
通过以下代码,可以获取组合好的前端悬浮JSON:
$("body").floatmodel("get");以上就是可自定义轻量侧边悬浮插件的使用说明。如果需要根据自己的需求进行修改和定制,可以参考上述内容进行配置。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END