很多人可能还不知道go页面的用处,其实go页面是我们优化网站外链的做好方法,前面我们在《WordPress实现外链Go跳转效果(外链优化避免权重流失)》这篇文章中也给大家大致的讲解了一下go页面的用处,go页面就是自己网站所有的外链通过go.php?url=出站避免我们自己网站的权重流失,让网站权重更加集中,关于用法下面我们只简单的说一下,细节去看上述文章的说明。
本次我们主要是分享几款页面模板,供大家选择,大家可点击下面演示按钮看看效果
[wm_wpbutton link=”/go.php?url=https://www.baidu.com/s?wd=360%E6%A8%A1%E6%9D%BF%E5%90%A7&rsv_spt=1&rsv_iqid=0x9bbcb70e00000fe1&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_dl=ib&rsv_enter=1&rsv_sug3=12&rsv_sug1=7&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&inputT=2895&rsv_sug4=3612″ target=”blank” variation=”blue”]百度一下[/wm_wpbutton]
模板一:

代码:
<?php
if(strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
$t_url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]);
//此处可以自定义一些特别的外链,不需要可以删除以下5行
if($t_url=="360mb" ) {
$t_url="//360mb.net";
} elseif($t_url=="360mb") {
$t_url="https://www.360mb.net/";
}//数据处理
if(!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i',$t_url,$matches);
if($matches){
$url=$t_url;
$title='页面加载中,请稍候...';
} else {
preg_match('/\./i',$t_url,$matche);
if($matche){
$url='http://'.$t_url;
$title='页面加载中,请稍候...';
} else {
$url = 'http://'.$_SERVER['HTTP_HOST'];
$title='参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://'.$_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="http://" + MyHOST;
}
location.href="https://www.360mb.net/<?php echo $url;?>";
}
//延时2S跳转,可自行修改延时时间
setTimeout(link_jump, 2000);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style type="text/css">
body{background:#555}.loading{-webkit-animation:fadein 2s;-moz-animation:fadein 2s;-o-animation:fadein 2s;animation:fadein 2s}@-moz-keyframes fadein{from{opacity:0}to{opacity:1}}@-webkit-keyframes fadein{from{opacity:0}to{opacity:1}}@-o-keyframes fadein{from{opacity:0}to{opacity:1}}@keyframes fadein{from{opacity:0}to{opacity:1}}.spinner-wrapper{position:absolute;top:0;left:0;z-index:300;height:100%;min-width:100%;min-height:100%;background:rgba(255,255,255,0.93)}.spinner-text{position:absolute;top:45%;left:50%;margin-left:-100px;margin-top:2px;color:#000;letter-spacing:1px;font-size:20px;font-family:Arial}.spinner{position:absolute;top:45%;left:50%;display:block;margin-left:-160px;width:1px;height:1px;border:20px solid rgba(255,0,0,1);-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;border-left-color:transparent;border-right-color:transparent;-webkit-animation:spin 1.5s infinite;-moz-animation:spin 1.5s infinite;animation:spin 1.5s infinite}@-webkit-keyframes spin{0%,100%{-webkit-transform:rotate(0deg) scale(1)}50%{-webkit-transform:rotate(720deg) scale(0.6)}}@-moz-keyframes spin{0%,100%{-moz-transform:rotate(0deg) scale(1)}50%{-moz-transform:rotate(720deg) scale(0.6)}}@-o-keyframes spin{0%,100%{-o-transform:rotate(0deg) scale(1)}50%{-o-transform:rotate(720deg) scale(0.6)}}@keyframes spin{0%,100%{transform:rotate(0deg) scale(1)}50%{transform:rotate(720deg) scale(0.6)}}</style>
</head>
<body>
<div class="loading">
<div class="spinner-wrapper">
<span class="spinner-text">页面加载中,请稍候...</span>
<span class="spinner"></span>
</div>
</div>
</body>
</html>如果不想被人盗用你的go页面可使用:
<?php
if(strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
$t_url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]);
//此处可以自定义一些特别的外链,不需要可以删除以下5行
if($t_url=="360mb" ) {
$t_url="//360mb.net";
} elseif($t_url=="baidu") {
$t_url="https://www.baidu.com/";
}
//数据处理
if(!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i',$t_url,$matches);
if($matches){
$url=$t_url;
$title='页面加载中,请稍候...';
} else {
preg_match('/\./i',$t_url,$matche);
if($matche){
$url='https://'.$t_url;
$title='页面加载中,请稍候...';
} else {
$url = 'https://'.$_SERVER['HTTP_HOST'];
$title='参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'https://'.$_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="https://" + MyHOST;
}
location.href="https://www.360mb.net/<?php echo $url;?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 1000);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style type="text/css">
body{background:#555}.loading{-webkit-animation:fadein 2s;-moz-animation:fadein 2s;-o-animation:fadein 2s;animation:fadein 2s}@-moz-keyframes fadein{from{opacity:0}to{opacity:1}}@-webkit-keyframes fadein{from{opacity:0}to{opacity:1}}@-o-keyframes fadein{from{opacity:0}to{opacity:1}}@keyframes fadein{from{opacity:0}to{opacity:1}}.spinner-wrapper{position:absolute;top:0;left:0;z-index:300;height:100%;min-width:100%;min-height:100%;background:rgba(255,255,255,0.93)}.spinner-text{position:absolute;top:45%;left:50%;margin-left:-100px;margin-top:2px;color:#000;letter-spacing:1px;font-size:20px;font-family:Arial}.spinner{position:absolute;top:45%;left:50%;display:block;margin-left:-160px;width:1px;height:1px;border:20px solid rgba(255,0,0,1);-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;border-left-color:transparent;border-right-color:transparent;-webkit-animation:spin 1.5s infinite;-moz-animation:spin 1.5s infinite;animation:spin 1.5s infinite}@-webkit-keyframes spin{0%,100%{-webkit-transform:rotate(0deg) scale(1)}50%{-webkit-transform:rotate(720deg) scale(0.6)}}@-moz-keyframes spin{0%,100%{-moz-transform:rotate(0deg) scale(1)}50%{-moz-transform:rotate(720deg) scale(0.6)}}@-o-keyframes spin{0%,100%{-o-transform:rotate(0deg) scale(1)}50%{-o-transform:rotate(720deg) scale(0.6)}}@keyframes spin{0%,100%{transform:rotate(0deg) scale(1)}50%{transform:rotate(720deg) scale(0.6)}}
</style>
</head>
<body>
<div class="loading">
<div class="spinner-wrapper">
<span class="spinner-text">360模板吧提示您:<br>页面加载中,请稍候...</span>
<span class="spinner"></span>
</div>
</div>
</body>
</html>
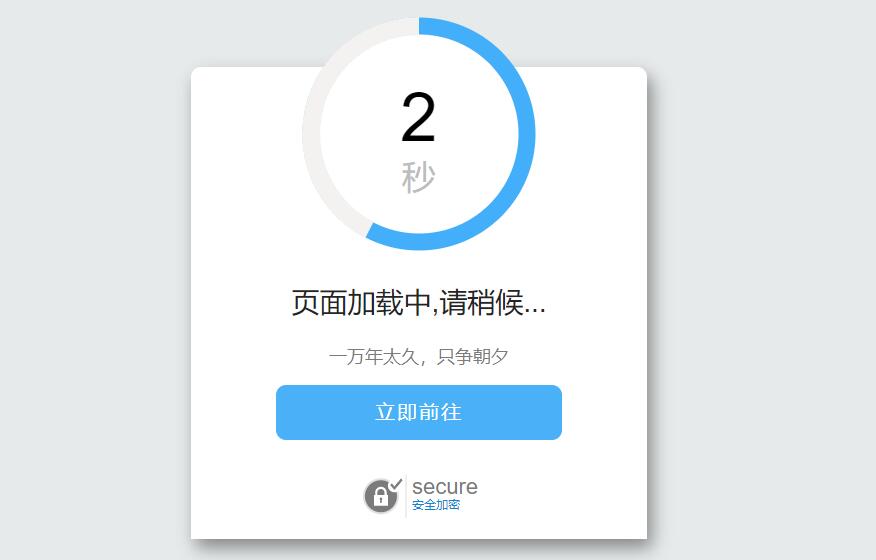
模板二:

代码:
<?php
/**
* 自动跳转页面
* @copyright (c) Emlog All Rights Reserved
*/
//自定义跳转地址
$cars = array(
array("qcloud",'https://www.qcloud.com/redirect.php?redirect=1001&cps_key=8558139aea55e95d71f488081ba44577'),
array("upyun",'https://www.upyun.com/league'),
array("trustutn",'https://c.trustutn.org/s/aeink.com'),
array("gfvps",'https://www.gfvps.cn/page.aspx?c=referral&u=9023'),
array("360scan",'https://webscan.360.cn/index/checkwebsite/url/www.aeink.com')
);
if(strlen($_SERVER['REQUEST_URI']) > 384 || strpos($_SERVER['REQUEST_URI'], "eval(") || strpos($_SERVER['REQUEST_URI'], "base64")) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
$t_url = htmlspecialchars(preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]));
//此处可以自定义一些特别的外链,不需要可以删除以下5行
foreach($cars as $k=>$val){
if($t_url==$val[0] ) {
$t_url = $val[1];
$t_vip = 1;
}
}
//数据处理
if(!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i',$t_url,$matches);
if($matches){
$url=$t_url;
$title='页面加载中,请稍候...';
} else {
preg_match('/\./i',$t_url,$matche);
if($matche){
$url='https://'.$t_url;
$title='页面加载中,请稍候...';
} else {
$url = 'https://'.$_SERVER['HTTP_HOST'];
$title='参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'https://'.$_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width">
<meta name="robots" content="noindex, nofollow" />
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<meta charset="UTF-8">
<!--[if IE 8]>
<style>
.ie8 .alert-circle,.ie8 .alert-footer{display:none}.ie8 .alert-box{padding-top:75px}.ie8 .alert-sec-text{top:45px}
</style>
<![endif]-->
<title><?php echo $title;?></title>
<style>
body{margin:0;padding:0;background:#E6EAEB;font-family:Arial,'微软雅黑','宋体',sans-serif}.main{position:absolute;left:calc(50% - 200px);top:calc(50% - 13em)}.alert-box{display:none;position:relative;margin:auto;padding:180px 85px 22px;border-radius:10px 10px 0 0;background:#FFF;box-shadow:5px 9px 17px rgba(102,102,102,.75);width:286px;color:#FFF;text-align:center}.alert-box p{margin:0}.alert-circle{position:absolute;top:-50px;left:111px}.alert-sec-circle{stroke-dashoffset:0;stroke-dasharray:735;transition:stroke-dashoffset 1s linear}.alert-sec-text{position:absolute;top:11px;left:190px;width:76px;color:#000;font-size:68px}.alert-sec-unit{font-size:34px}.alert-body{margin:35px 0}.alert-head{color:#242424;font-size:28px}.alert-concent{margin:25px 0 14px;color:#7B7B7B;font-size:18px}.alert-concent p{line-height:27px}.alert-btn{display:block;border-radius:10px;background-color:#4AB0F7;height:55px;line-height:55px;width:286px;color:#FFF;font-size:20px;text-decoration:none;letter-spacing:2px}.alert-btn:hover{background-color:#6BC2FF}.alert-footer{margin:0 auto;height:42px;width:120px}.alert-footer-icon{float:left}.alert-footer-text{float:left;border-left:2px solid #EEE;padding:3px 0 0 5px;height:40px;color:#0B85CC;font-size:12px;text-align:left}.alert-footer-text p{color:#7A7A7A;font-size:22px;line-height:18px}
</style>
</head>
<body class="ie8" style="">
<div class="main">
<div id="js-alert-box" class="alert-box" style="display:block">
<svg class="alert-circle" width="234" height="234"><circle cx="117" cy="117" r="108" fill="#FFF" stroke="#43AEFA" stroke-width="17"></circle><circle id="js-sec-circle" class="alert-sec-circle" cx="117" cy="117" r="108" fill="transparent" stroke="#F4F1F1" stroke-width="18" transform="rotate(-90 117 117)" style="stroke-dashoffset:-514px"></circle><text class="alert-sec-unit" x="100" y="172" fill="#BDBDBD">秒</text></svg>
<div id="js-sec-text" class="alert-sec-text">
3
</div>
<div class="alert-body">
<div id="js-alert-head" class="alert-head">
<?php echo $title;?>
</div>
<div class="alert-concent">
<p>一万年太久,只争朝夕</p>
</div>
<a id="js-alert-btn" class="alert-btn" href="https://www.360mb.net/<?php echo $url;?>">立即前往</a>
</div>
<div class="alert-footer clearfix">
<svg width="46px" height="42px" class="alert-footer-icon"><circle fill-rule="evenodd" clip-rule="evenodd" fill="#7B7B7B" stroke="#DEDFE0" stroke-width="2" stroke-miterlimit="10" cx="21.917" cy="21.25" r="17"></circle><path fill="#FFF" d="M22.907,27.83h-1.98l0.3-2.92c-0.37-0.22-0.61-0.63-0.61-1.1c0-0.71,0.58-1.29,1.3-1.29s1.3,0.58,1.3,1.29 c0,0.47-0.24,0.88-0.61,1.1L22.907,27.83z M18.327,17.51c0-1.98,1.61-3.59,3.59-3.59s3.59,1.61,3.59,3.59v2.59h-7.18V17.51z M27.687,20.1v-2.59c0-3.18-2.59-5.76-5.77-5.76s-5.76,2.58-5.76,5.76v2.59h-1.24v10.65h14V20.1H27.687z"></path><circle fill-rule="evenodd" clip-rule="evenodd" fill="#FEFEFE" cx="35.417" cy="10.75" r="6.5"></circle><polygon fill="#7B7B7B" stroke="#7B7B7B" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" points="35.417,12.16 32.797,9.03 31.917,10.07 35.417,14.25 42.917,5.29 42.037,4.25 "></polygon></svg>
<div class="alert-footer-text">
<p>secure</p>安全加密
</div>
</div>
</div>
</div>
<script type="text/javascript">
function alertSet(e) {
document.getElementById("js-alert-box").style.display = "block", document.getElementById("js-alert-head").innerHTML = e;
var t = 5,
n = document.getElementById("js-sec-circle");
document.getElementById("js-sec-text").innerHTML = t, setInterval(function() {
//禁止其他网站调用此跳转
//var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
//if (!MyHOST.test(document.referrer)) {
// location.href="https://" + MyHOST;
//}
if (0 == t) location.href = "https://www.360mb.net/<?php echo $url;?>";
else {
t -= 1, document.getElementById("js-sec-text").innerHTML = t;
var e = Math.round(t / 5 * 735);
n.style.strokeDashoffset = e - 735
}
}, 970)
}
</script>
<script>alertSet("<?php echo $title;?>");</script>
</body>
</html>
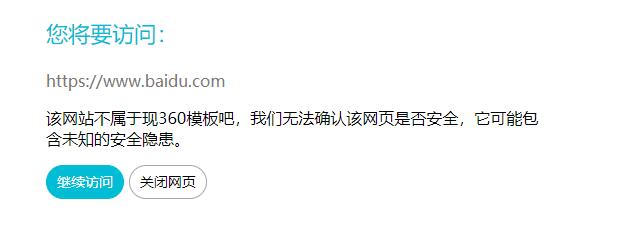
模板三:

代码:
<?php
/**
* 带有来路验证和跳转提示功能的跳转页面
* @auth 360模板吧
* @authUrl https://www.360mb.net/
* @data 2021/2/26
* @url https://www.360mb.net/8873.html
*/
// 请将这里的网址改为自己的(顶级)域名地址
$myDomain = '360mb.net';
// 这里用正则提取 $_SERVER["QUERY_STRING"] 而不是直接 get url
// 是因为如果链接中自身带有 GET 参数则会导致获取不完整
preg_match('/url=(.*)/i', $_SERVER["QUERY_STRING"], $jumpUrl);
// 如果没获取到跳转链接,直接跳回首页
if(!isset($jumpUrl[1])) {
header("location:/");
exit();
}
$jumpUrl = $jumpUrl[1];
// 判断是否包含 http:// 头,如果没有则加上
preg_match('/(http|https):\/\//', $jumpUrl, $matches);
$url = $matches? $jumpUrl: 'http://'. $jumpUrl;
// 判断网址是否完整
preg_match('/[\w-]*\.[\w-]*/i', $url, $matche);
// 是否需要给出跳转提示
$echoTips = false;
if($matche){
// 如果是本站的链接,不展示动画直接跳转
if(isMyDomain($url, $myDomain)) {
header("location:{$url}");
exit(); // 后续操作不再执行
}
$title = '页面加载中,请稍候...';
$fromUrl = isset($_SERVER["HTTP_REFERER"])? $_SERVER["HTTP_REFERER"]: ''; // 获取来源url
// 如果来源和跳转后的地址都不是本站,那么就要给出提示
if(!isMyDomain($fromUrl, $myDomain)) {
$echoTips = true;
}
} else { // 网址参数不完整
$url = '/';
$title = '参数错误,正在返回首页...';
}
/**
* 判断是不是自己的域名
* @param $domain 要进行判断的域名
* @param $my 自己的域名
* @return 对比结果
*/
function isMyDomain($domain, $my) {
preg_match('/([^\?]*)/i', $domain, $match);
if(isset($match[1])) $domain = $match[1];
preg_match('/([\w-]*\.[\w-]*)\/.*/i', $domain.'/', $match);
if(isset($match[1]) && $match[1] == $my) return true;
return false;
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<?php
if($echoTips) {
echo '<title>跳转提示</title>';
} else {
echo '<meta http-equiv="refresh" content="0;url='.$url.'">';
echo '<title>'.$title.'</title>';
}
?>
<style>
body{background:#fff;font-family:Microsoft Yahei;-webkit-animation:fadeIn 1s linear;animation:fadeIn 1s linear;padding-top:3em}
@-webkit-keyframes fadeIn{from{opacity:0}
to{opacity:1}
}@keyframes fadeIn{from{opacity:0}
to{opacity:1}
}#circle{background-color:rgba(0,0,0,0);border:5px solid rgba(0,183,229,0.9);opacity:.9;border-right:5px solid rgba(0,0,0,0);border-left:5px solid rgba(0,0,0,0);border-radius:50px;box-shadow:0 0 35px #2187e7;width:50px;height:50px;margin:0 auto;position:fixed;left:30px;bottom:30px;-moz-animation:spinPulse 1s infinite ease-in-out;-webkit-animation:spinPulse 1s infinite ease-in-out;-o-animation:spinPulse 1s infinite ease-in-out;-ms-animation:spinPulse 1s infinite ease-in-out}
#circle1{background-color:rgba(0,0,0,0);border:5px solid rgba(0,183,229,0.9);opacity:.9;border-left:5px solid rgba(0,0,0,0);border-right:5px solid rgba(0,0,0,0);border-radius:50px;box-shadow:0 0 15px #2187e7;width:30px;height:30px;margin:0 auto;position:fixed;left:40px;bottom:40px;-moz-animation:spinoffPulse 1s infinite linear;-webkit-animation:spinoffPulse 1s infinite linear;-o-animation:spinoffPulse 1s infinite linear;-ms-animation:spinoffPulse 1s infinite linear}
@-webkit-keyframes spinPulse{0%{-webkit-transform:rotate(160deg);opacity:0;box-shadow:0 0 1px #505050}
50%{-webkit-transform:rotate(145deg);opacity:1}
100%{-webkit-transform:rotate(-320deg);opacity:0}
}@-webkit-keyframes spinoffPulse{0%{-webkit-transform:rotate(0deg)}
100%{-webkit-transform:rotate(360deg)}
}#loading-text{position:fixed;left:110px;bottom:35px;color:#736D6D}
@media screen and (max-width:600px){#circle,#circle1{left:0;right:0;top:0;bottom:0}
#circle{margin:120px auto}
#circle1{margin:130px auto}
#loading-text{display:block;text-align:center;margin-top:220px;position:static;margin-left:10px}
}
.warning{max-width: 500px;margin: 20px auto;}
.wtitle {font-size: 22px;color: #00bcd4;}
.wurl {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;color: #827777;}
.btn {display: inline-block;line-height: 20px;cursor: pointer;border: 1px solid #A9A6A6;padding: 6px 10px;font-size: 14px;text-decoration: none;border-radius:20px;}
.btn-blue {color: #fff;background-color: #00bcd4;border: 1px solid #00bcd4;}
.btn:hover {background-color: #A9A6A6;border: 1px solid #A9A6A6;color: #fff;}
</style>
</head>
<body>
<?php if($echoTips) { ?>
<div class="warning">
<p class="wtitle">您将要访问:</p>
<p class="wurl" title="<?php echo $url;?>"><?php echo $url;?></p>
<p>该网站不属于现360模板吧,我们无法确认该网页是否安全,它可能包含未知的安全隐患。</p>
<a class="btn btn-blue" href="https://www.360mb.net/<?php echo $url;?>" rel="nofollow">继续访问</a>
<span class="btn" onclick="closePage()">关闭网页</span>
</div>
<script>
function closePage() {
// 通用窗口关闭
window.opener=null;
window.open('','_self');
window.close();
// 微信浏览器关闭
WeixinJSBridge.call('closeWindow');
}
</script>
<?php } else { ?>
<div id="circle"></div>
<div id="circle1"></div>
<p id="loading-text">页面加载中,请稍候...</p>
<?php } ?>
</body>
</html> 模板四:

代码:
<?php
$t_url=$_GET['url'];
if(!empty($t_url)) {
preg_match('/(http|https):\/\//',$t_url,$matches);
if($matches){
$url=$t_url;
$title='亲爱的朋友记得常回来哦...';
} else {
preg_match('/\./i',$t_url,$matche);
if($matche){
$url='http://'.$t_url;
$title='亲爱的朋友记得常回来哦...';
} else {
$url='https://www.360mb.net/';
$title='参数错误,正在返回首页...';
}
}
} else {
$title='参数缺失,正在返回首页...';
$url='https://www.360mb.net/';
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="5;url='<?php echo $url;?>';">
<title><?php echo $title;?></title>
<div id="circle"></div>
<div id="circletext"></div>
<div id="circle1"></div>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="1;url='<?php echo $url;?>';">
<title><?php echo $title;?></title>
<style>
<style type="text/css">
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}body{background:#3498db;}#loader-container{width:188px;height:188px;color:white;margin:0 auto;position:absolute;top:50%;left:50%;margin-right:-50%;transform:translate(-50%,-50%);border:5px solid #3498db;border-radius:50%;-webkit-animation:borderScale 1s infinite ease-in-out;animation:borderScale 1s infinite ease-in-out;}#loadingText{font-family:'Raleway',sans-serif;font-size:1.4em;position:absolute;top:50%;left:50%;margin-right:-50%;transform:translate(-50%,-50%);}@-webkit-keyframes borderScale{0%{border:5px solid white;}50%{border:25px solid #3498db;}100%{border:5px solid white;}}@keyframes borderScale{0%{border:5px solid white;}50%{border:25px solid #3498db;}100%{border:5px solid white;}}
</style>
</style></head>
<body>
<div id="loader-container"><p id="loadingText">页面加载中...</p></div>
</body>
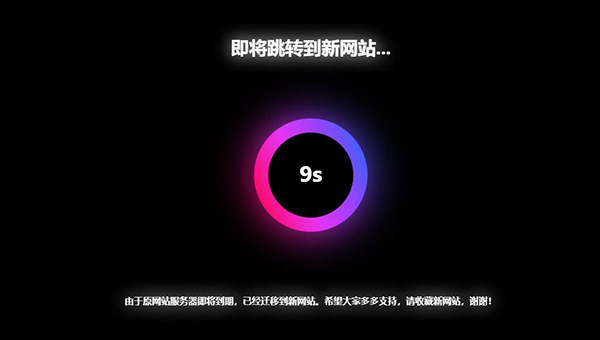
</html>模板五:

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet">
<title>新网站跳转页面 -360模板吧</title>
<style>
body {
width: 100%;
height: 100vh
}
.main {
position: relative;
width: 100%;
height: 100%;
background: #000;
display: flex;
justify-content: center;
align-items: center
}
.circle {
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 200px;
background-image: linear-gradient(0deg,#2f66ff,#9940ff 30%,#ee37ff 60%,#ff004c 100%);
border-radius: 50%;
animation: rotate 1s linear infinite
}
.circle::before {
content: "";
position: absolute;
width: 200px;
height: 200px;
background-image: linear-gradient(0deg,#2f66ff,#9940ff 30%,#ee37ff 60%,#ff004c 100%);
border-radius: 50%;
filter: blur(35px)
}
.circle::after {
content: "";
position: absolute;
width: 150px;
height: 150px;
background: #000;
border-radius: 50%
}
h1 {
position: absolute;
color: #fff;
font-weight: 700
}
.title {
color: #fff;
position: absolute;
top: 10%;
text-shadow: 0 0 30px #fff;
text-align: center;
font-size: 2rem;
font-weight: 700
}
.text {
color: #fff;
position: absolute;
bottom: 10%;
text-shadow: 0 0 30px #fff;
font-weight: 700;
text-align: center
}
@keyframes rotate {
0% {
transform: rotate(0)
}
100% {
transform: rotate(360deg)
}
}
@media screen and (max-device-width: 800px) {
}
</style>
<script type="text/javascript">
function time() {
var sec = document.getElementById("second");
var i = 10;//设置定时时间
setInterval(function () {
i--;
sec.innerHTML = i + "s";
if (i == 1) {
window.location.href = "https://www.360mb.net";
}
}, 1000);
}
</script>
</head>
<body onload="time()">
<div class="main">
<div class="circle"></div>
<h1 id="second">10s</h1>
<p class="title">即将跳转到新网站...</p>
<p class="text">由于原网站服务器即将到期,已经迁移到新网站。希望大家多多支持,请收藏新网站,谢谢!</p>
</div>
</body>
</html>
好了就这样,这几款总有个你喜欢的吧!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END