服务器要求
- – PHP >= 8.0.2版本(推荐8.1+版本)
- – MySQL 5.6+
- – Nginx 或 Apache
安装教程
1. 在您的服务器上上传文件
将项目文件上传到您域的 Web 根文件夹。它主要位于html或www文件public_html夹名称中。
2. 配置您的文档根目录
将您的域文档根配置到您之前直接上传到/public文件夹的文件的位置。因此,如果您将文件上传到/public_html文件夹,您的文档根目录必须设置为/public_html/public. 它应该看起来像这样
不要忘记启用强制 HTTPS 重定向。
3.设置写权限
755为所有子子目录中的这些文件和文件夹目录设置权限 (CHMOD):
- /引导
- /贮存
- /.env
4. 在您的网络浏览器中打开您的应用程序
然后在网络浏览器中打开您的应用程序。如果一切正常,您将被重定向到设置向导安装过程。
5.服务器检查
在第一页上,您将看到服务器检查。确保所有项目都是绿色的。如果没有,请按推荐值更正您的服务器设置并刷新设置向导页面。
6.按照设置向导步骤
这是安装过程中最困难的部分。请按照安装向导的每个步骤中的说明成功安装 VueFileManager。
7. 设置 Cron
如果您在共享虚拟主机(CPanel、Plesk 等)上运行 VueFileManager
1、创建新的 cron 作业
2、每分钟设置执行周期
3、搜索您上传 VueFileManager 文件的绝对目录路径(如/www/project_files)。路径必须以/.
4、复制下面的命令,将其粘贴到命令文本区域并在命令字符串中replace_by_your_path完全替换为您在步骤 3 中找到的路径。
5、粘贴的项目路径应该看起来像这样。
php replace_by_your_path/artisan schedule:run >> /dev/null 2>&1
6、如果您的服务器上安装了多个 php 版本,则应指定最新 php 版本 (8+) 的 php 路径。因此,您应该php在上面的命令中进行编辑并用路径替换它。例如:
/usr/bin/php8.1/php replace_by_your_path/artisan schedule:run >> /dev/null 2>&1
如果你在 Linux 服务器上运行 VueFileManager
1、搜索您上传 VueFileManager 文件的绝对目录路径(如/www/project_files)。路径必须以/.
2、复制下面的命令,将其粘贴到您的 cron 列表中,并在命令字符串中/www/project_files完全替换为您在步骤 1 中找到的路径。
* * * * * cd /www/project_files && php artisan schedule:run >> /dev/null 2>&18. CORS 配置(如果设置 External Storage s3 服务)
在您的 s3 存储桶设置中,您应该可以选择设置 CORS(跨源资源共享)。它基本上是将您的应用程序网址添加到允许的 CORS 列表中。要在 VueFileManager 应用程序中从 s3 读取 pdf 文档而不会出现加载问题,需要此步骤。
更新应用程序
- 替换应用程序所在的所有文件,/storage文件夹和.env文件除外。
- 清除应用程序缓存(管理员/设置/应用程序)。
- 如果需要,应用程序会在 5 分钟内自动在后台更新内容。
伪静态规则
Nginx 配置
如果你在 Nginx 下运行 VueFileManager,不要忘记在你的nginx.conf文件中设置这个值:
http {
client_max_body_size 1024M;
}
以及您的域的示例 Nginx 配置:
server {
listen 80;
listen [::]:80;
# Log files for Debugging
access_log /var/log/nginx/laravel-access.log;
error_log /var/log/nginx/laravel-error.log;
# Webroot Directory for Laravel project
root /var/www/vuefilemanager/public;
index index.php index.html index.htm;
# Your Domain Name
server_name example.com;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
# PHP-FPM Configuration Nginx
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/run/php/php7.3-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
阿帕奇配置
确保您已启用 mod_rewrite。有一个在 apache 下运行 VueFileManager 的示例配置:
<VirtualHost example.com:80>
DocumentRoot /var/www/vuefilemanager/public
ServerName example.com
<Directory "/var/www/vuefilemanager/public">
AllowOverride All
allow from all
Options +Indexes
Require all granted
</Directory>
RewriteEngine on
RewriteCond %{SERVER_NAME} =example.com
RewriteRule ^ https://%{SERVER_NAME}%{REQUEST_URI} [END,NE,R=permanent]
</VirtualHost>
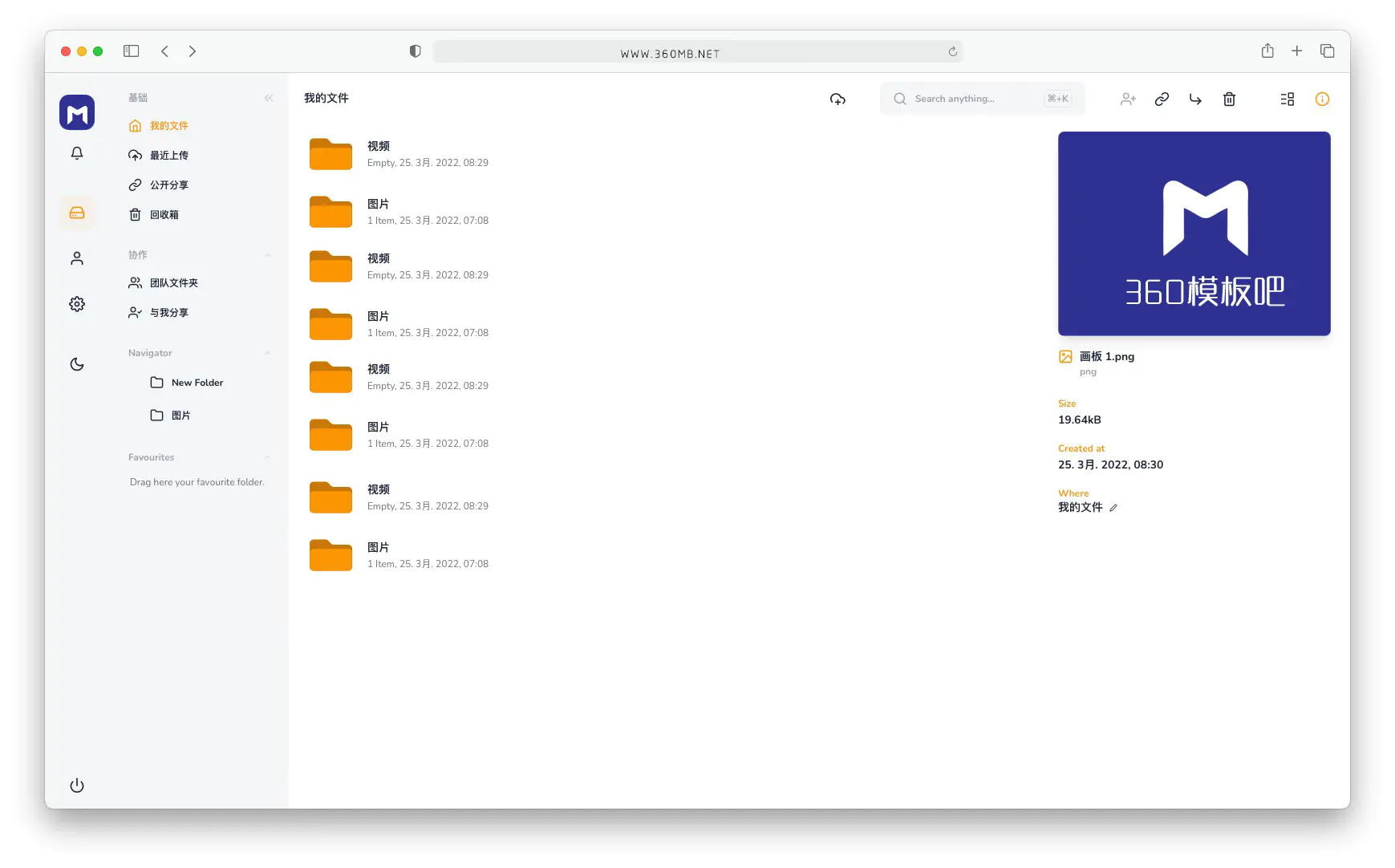
截图展示
更新记录
版本 2.0.17
发布日期:2022 年 4 月 12 日
- 添加了使用 FTP 作为 VueFileManager 文件存储服务器的选项
版本 2.0.16
发布日期:2022 年 4 月 8 日
- 在将您的凭据存储到应用程序之前测试 mailgun、ses 和邮戳连接
- UI 增强和修复
版本 2.0.15
发售日期:2022 年 4 月 6 日
- 芥末地区列表更新
- 删除了界面未显示时首次上传文件请求后的延迟
- 如果没有填充 adsense 横幅位置,则不会显示广告空间
- 修复了在网格视图中尝试将图像移动到另一个文件夹时的问题
- 修复了无法通过移动多选功能移动或删除项目的问题
- 您现在可以在 FilePreview 模式下从 Spotlight 中打开搜索到的文件以访问文件设置和功能
版本 2.0.14
发布日期:2022 年 4 月 5 日
- 添加了为新用户注册设置默认最大团队成员的选项
- 添加了可通过聚光灯找到的新应用设置快捷方式 – 应用程序、登录和注册、外观、Adsense、主页、环境、服务器
- 现在在 2fa 设置挑战中,用户需要使用代码确认他的应用设置
版本 2.0.13
发布日期:2022 年 4 月 4 日
- 自动计划同步改进。
- 修复了网格预览类型中的缩略图问题
- PayPal 沙箱选项已添加到 PayPal 凭据设置中
- 修复了移动聚光灯中您尝试打开搜索图像的问题
版本 2.0.12
发布日期:2. 2022 年 4 月
- 在固定计划表中添加了状态列
- 如果没有任何订阅用户,则能够删除固定计划
- 改进了订阅模块中的错误处理
版本 2.0.11
发布日期:2022 年 4 月 1 日
- 改进了管理设置和设置向导中的电子邮件设置
- 能够在管理设置和设置向导中设置自定义 s3 兼容服务
- 在管理设置和设置向导中设置之前测试 s3 连接
- 在管理设置和设置向导中设置之前测试 smtp 连接
版本 2.0.0 – 2.0.10
发售日期:2022 年 3 月 31 日
- 您现在可以通过复制链接输入中的上下文菜单生成直接下载链接
- 您现在可以通过管理面板从常规许可证版本升级到扩展许可证版本
- 修复了 .dwg 文件图标的问题
- 您现在可以直接在管理员中设置上传块文件的大小
- 团队文件夹和与我共享根文件夹现已禁用删除/移动功能
- 当您邀请某人加入您的团队文件夹时,他的所有使用(存储、带宽)将代表您,而不是成员
- 修复了在团队文件夹和私人文件之间移动文件夹时的问题,反之亦然
- 修复了下载带宽不写入用户总带宽统计信息时的问题
- 修复了在固定计划中指示有限/无限团队成员的语言字符串问题
- 修复了尝试删除仅使用名字注册的用户时的问题
- 修复了 Adsense 的问题,即横幅未按其描述的位置正确放置