源码说明
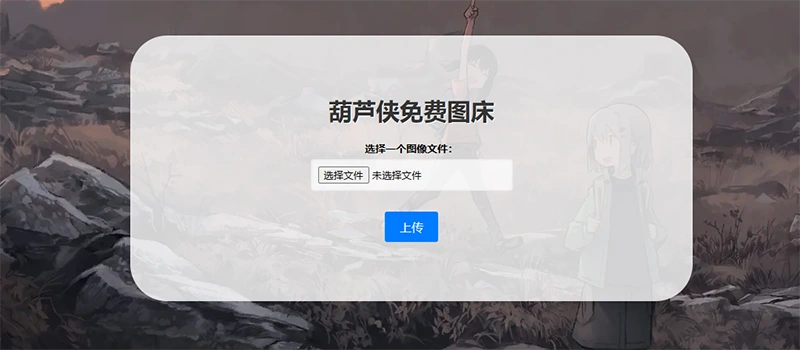
葫芦侠图床是一款功能强大的免费图床上传网页应用,它基于葫芦侠图床接口开发而成。作为一个图床工具,葫芦侠图床可以帮助用户方便地上传和存储图片文件,并生成可供分享和引用的图像链接。
葫芦侠图床具有多个优点。首先,它具备快速响应和低延迟的特性,确保用户能够快速上传和访问他们的图片文件。其次,葫芦侠图床提供免费使用的服务,用户无需支付任何费用即可享受图床功能。此外,葫芦侠图床还配备了鉴黄功能,可以自动识别和过滤不良或敏感内容,确保上传的图片符合规范。
葫芦侠图床不仅适用于存放图片文件,还支持存储和管理其他类型的文件,如视频、文档等。用户只需选择所需上传的文件,并点击上传按钮,即可将文件保存到葫芦侠图床服务器上,并获得一个唯一的链接,方便在需要时进行分享和引用。
安装使用
注意:图床接口基于葫芦侠,为了您的图片安全不建议在正式环境四月
使用教程
- 新建“index.html”文件,复制下面代码粘贴其中
- 上传“index.html”文件至服务器或本地均可使用
源码下载
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>葫芦侠免费图床</title>
<style>
body {
font-family: Arial, sans-serif;
background: url('https://api.qsdurl.cn/img.php') no-repeat center center fixed;
background-size: cover;
margin: 0;
padding: 0;
}
form {
max-width: 600px;
margin: 50px auto;
background-color: rgba(255, 255, 255, 0.8);
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 80px;
border-radius: 50px;
/* 新增的样式 */
display: flex;
flex-direction: column;
align-items: center;
}
h1 {
text-align: center;
margin-top: 0;
color: #333;
text-shadow: 1px 1px #fff;
}
label {
font-size: 14px;
font-weight: bold;
display: block;
margin-bottom: 5px;
}
input[type=file] {
display: block;
margin-bottom: 10px;
padding: 10px;
border: none;
border-radius: 3px;
background-color: rgba(255, 255, 255, 0.7);
box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.1);
}
input[type=submit] {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.2s ease-in-out;
}
input[type=submit]:hover {
background-color: #0066cc;
}
.status {
margin-top: 20px;
padding: 10px;
background-color: rgba(255, 255, 255, 0.7);
border-radius: 3px;
display: none;
}
.status.success {
background-color: #d4edda;
color: #155724;
border-color: #c3e6cb;
}
.status.error {
background-color: #f8d7da;
color: #721c24;
border-color: #f5c6cb;
}
</style>
</head>
<body>
<form action="#" method="POST" enctype="multipart/form-data" id="upload-form">
<h1>葫芦侠免费图床</h1>
<label for="file">选择一个图像文件:</label>
<input type="file" id="file" name="file" accept="image/*"><br>
<input type="submit" value="上传">
<div class="status" id="status"></div>
</form>
<script>
const form = document.getElementById('upload-form');
const status = document.getElementById('status');
form.addEventListener('submit', event => {
event.preventDefault();
status.style.display = 'none';
const fileInput = document.getElementById('file');
const file = fileInput.files[0];
if (!file) {
showError('Please choose a file to upload.');
return;
}
const formData = new FormData();
formData.append('file', file);
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState === XMLHttpRequest.DONE && this.status === 200) {
try {
const responseJson = JSON.parse(xhr.responseText);
const url = responseJson.url;
if (url) {
showSuccess(`图片网址 ${url}`);
} else {
showError('Failed to upload the image.');
}
} catch (error) {
showError('Failed to parse the response from the server.');
}
} else if (this.readyState === XMLHttpRequest.DONE) {
showError(`Server returned status code ${xhr.status}.`);
}
};
xhr.open('POST', 'https://api.suyanw.cn/huluxia/upload.php');
xhr.send(formData);
function showSuccess(message) {
status.textContent = message;
status.classList.remove('error');
status.classList.add('success');
status.style.display = 'block';
}
function showError(message) {
status.textContent = message;
status.classList.remove('success');
status.classList.add('error');
status.style.display = 'block';
}
});
</script>
</body>
</html>
总之,葫芦侠图床是一款方便实用的图床工具,通过葫芦侠图床接口,开发者可以灵活利用其功能,为自己的应用或网站集成图床服务,提供更好的用户体验。无论是个人用户还是开发者,都可以从葫芦侠图床中受益,轻松管理和共享各种类型的文件资源。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END