源码介绍
这是一款开源的ChatGPT实现的One能聊天微信小程序源码,适配H5和WEB端,后端采用JAVA,包含前后台,支持打字效果输出流式输出,支持AI聊天次数限制,支持分享增加次数等功能!
功能包括
- ChatGPT聊天
- 用户聊天次数限制
- 分享得聊天次数
- 每日免费次数领取
- 查看/清除聊天历史
- 会员开通和次数包购买(展示个人/授权二维码)
- 联系客服领取次数
- 看广告得次数
- 后台管理系统
- 敏感词检测及设置
- 提示词功能(角色扮演),内置近300种提示词
- 适配H5/WEB端
- 登录方式支持:小程序登录/微信公众号登录/手机号注册登录/邮箱注册登录
安装说明
安装说明:
依赖环境:JDK8+ (本文使用JDK8)、Node.js v10 (本文使用v10.24.1)、MySQL 5.7+ 等。
开发工具:IDEA/Eclipse (本文使用IDEA)、VsCode、HBuilderX、微信开发者工具、Navicat。
后端安装:
- 1. 创建 MySQL 数据库 “aezo-chat-gpt”,并执行脚本文件 “aezo-chat-gpt-api/doc/aezo-chat-gpt.sql”。
- 2. 使用 IDEA 打开 “aezo-chat-gpt-api” 项目。
- 3. 修改 “application.yml” 文件中的小程序 ID 和秘钥,以及 OpenAI 地址和 API Key。
- 4. 启动项目。
前端小程序:
- 1. 使用 HBuilder 打开 “aezo-chat-gpt-m” 项目。
- 2. 修改 “common/config.js” 文件中的 API 地址。
- 3. 运行项目到微信小程序。
请按照上述步骤进行后端和前端的安装配置,确保正确设置数据库、相关配置和启动项目。如果有任何问题,请查阅文档或咨询相应的开发者工具支持。祝您安装成功!
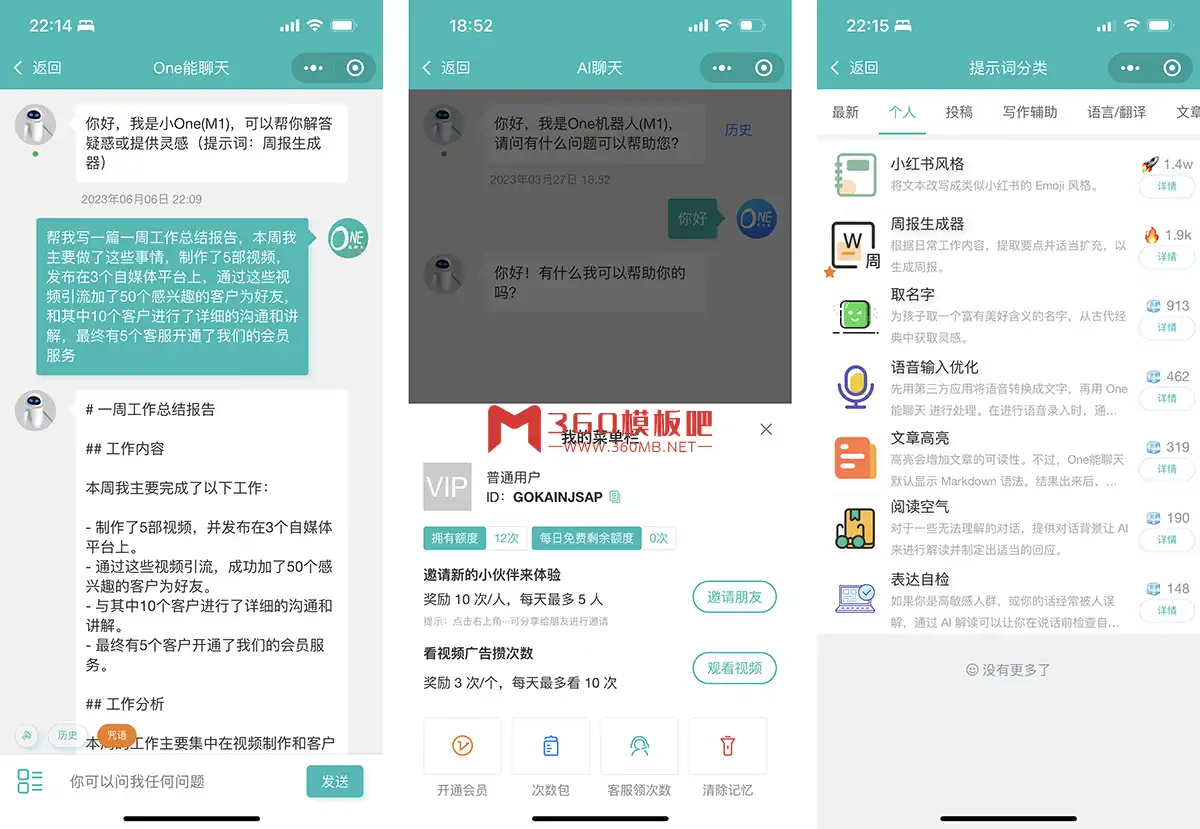
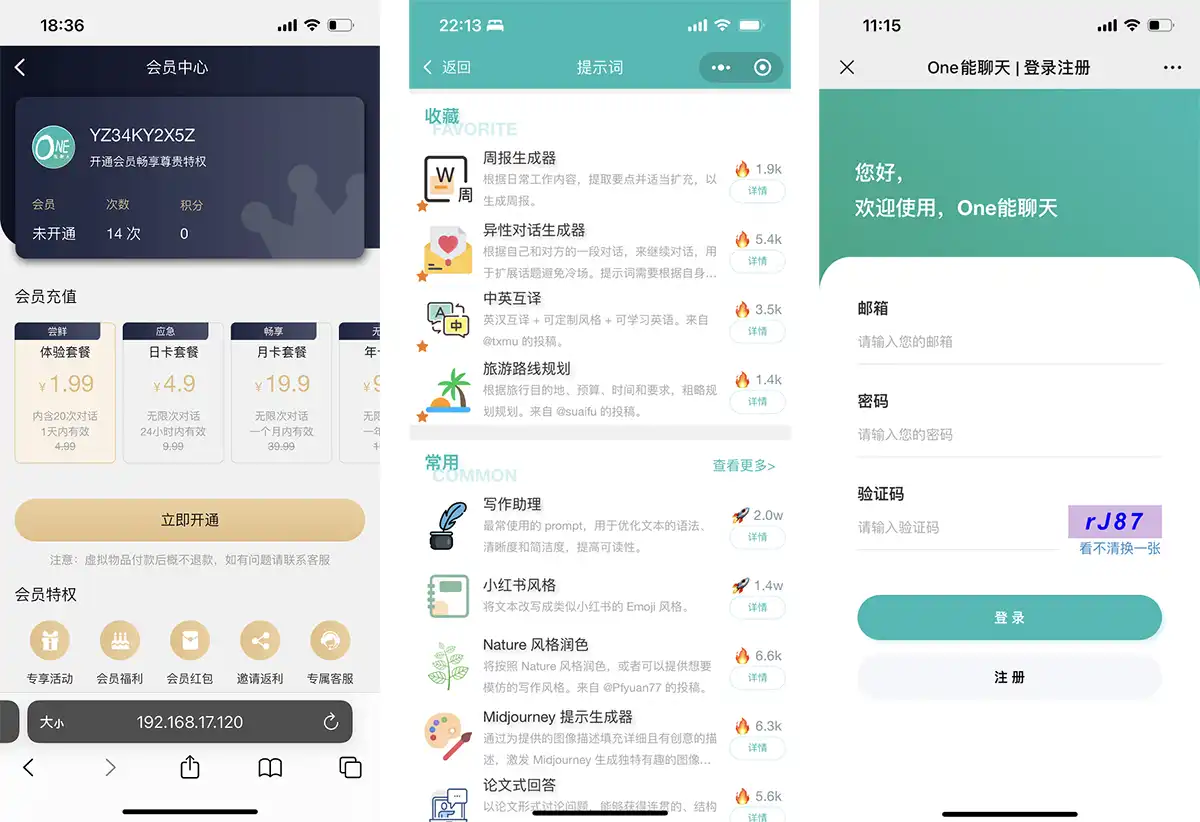
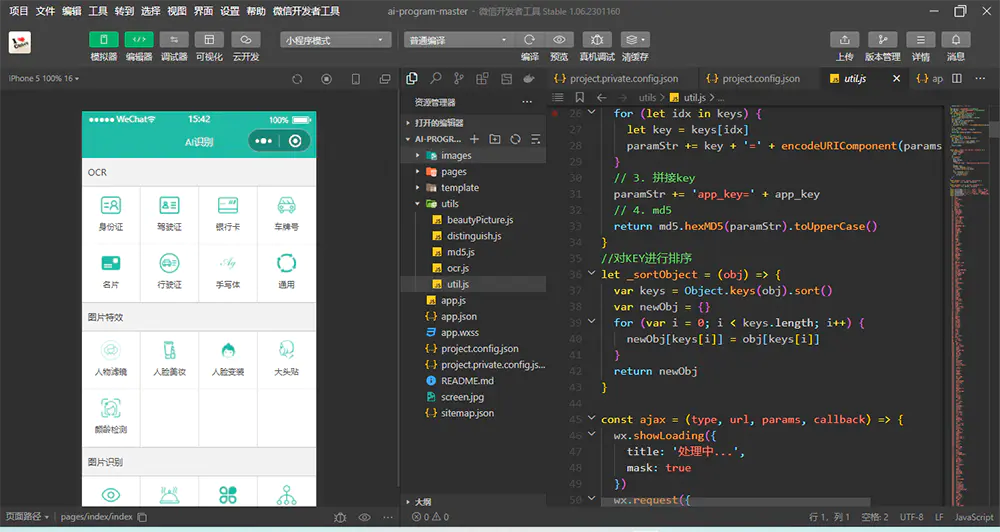
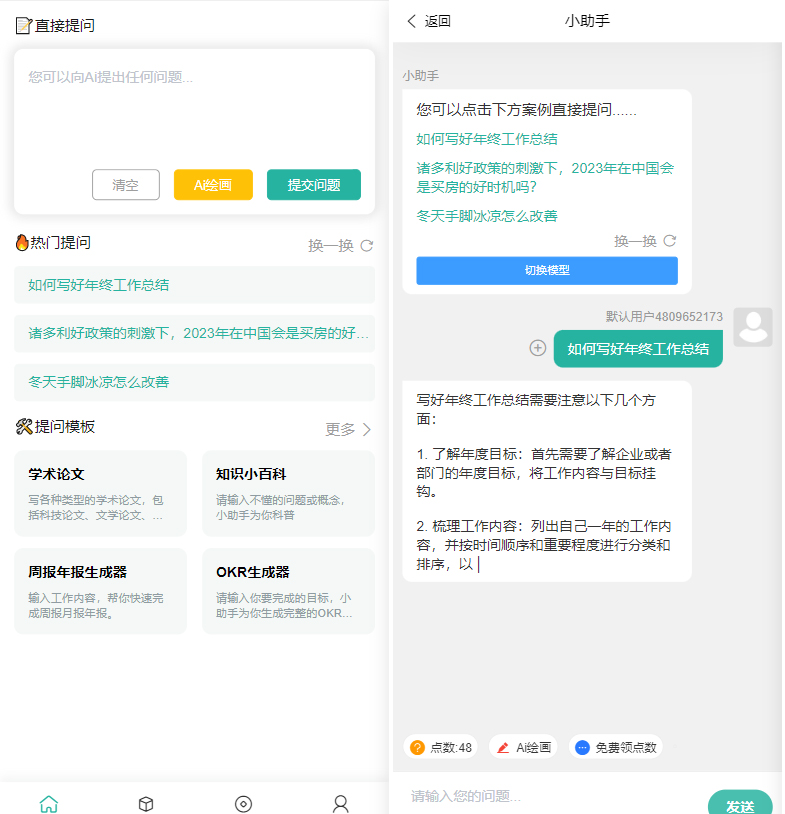
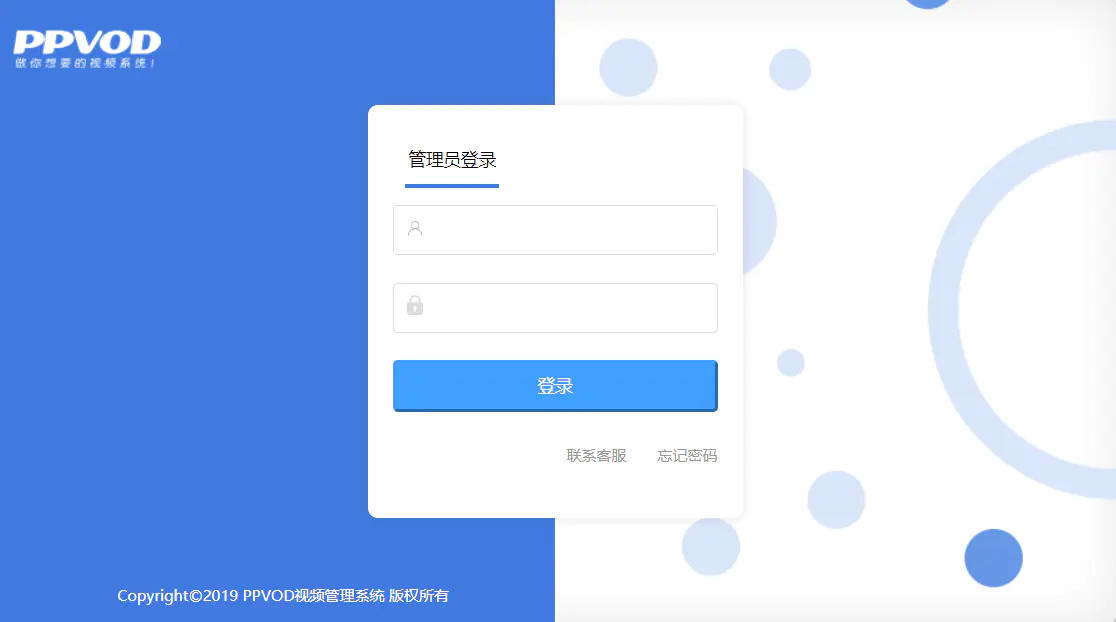
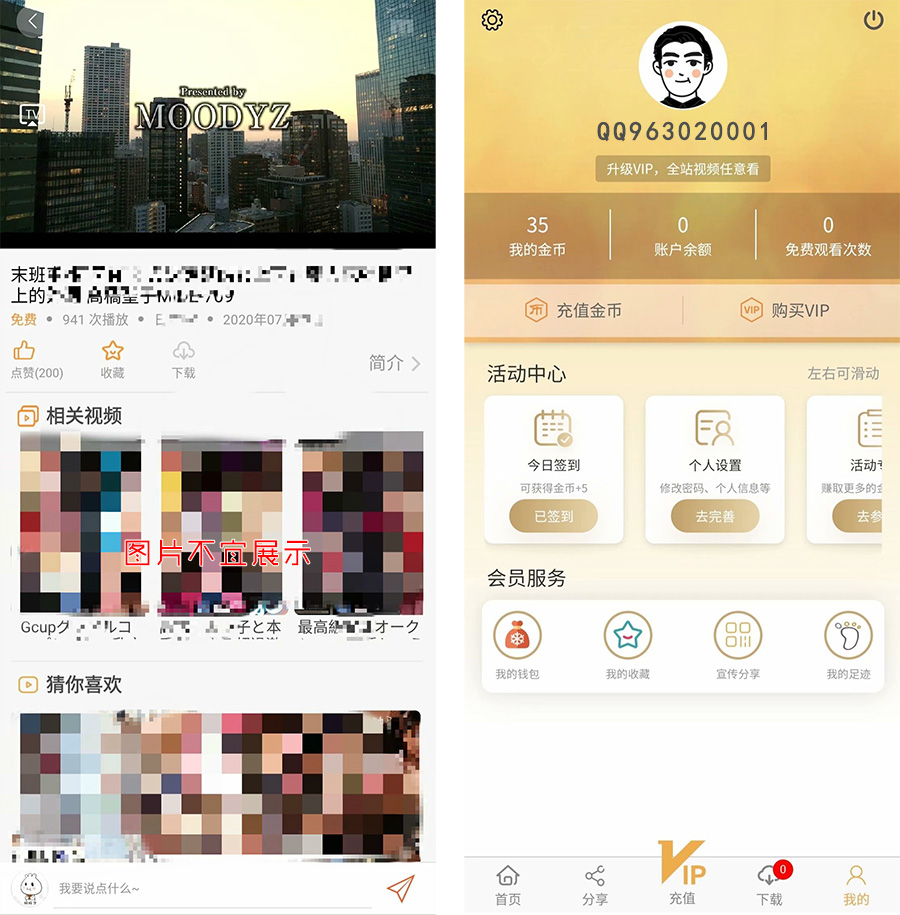
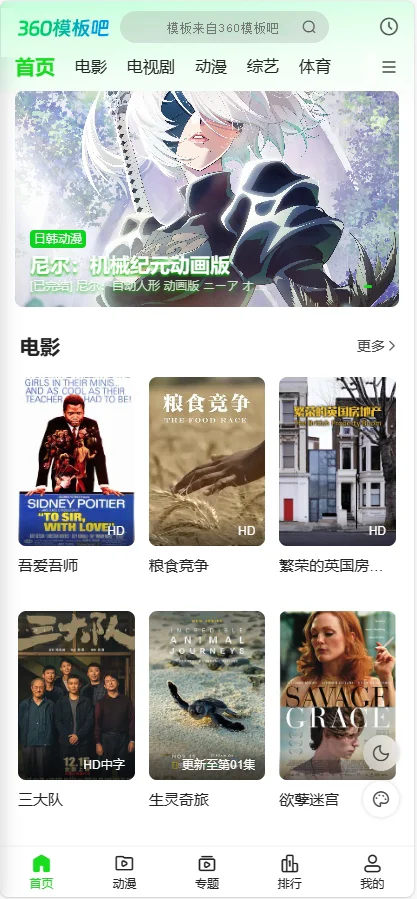
截图展示
更新日志
V1.2.1:
– 完善观看视频广告获取次数功能
– 管理端增加提示词维护
– 用户管理中部分查询优化,用户头像优化
V1.2.0:
– 增加提示词功能(角色扮演),内置近300种提示词,包含小红书文案书写、周报生成、异性对话生成器等
– 支持清空当前会话
– 对话框宽度调整
– 优化”你是谁”相关回答
– 优化联系客服
V1.1.0:
– 适配H5和WEB端(后文简称为H5)
– H5支持邮箱和手机号注册/登录(手机号注册支持阿里云和腾讯云短信服务)
– 通过微信浏览器访问H5时,支持通过公众号appId获取用户唯一标识,省去注册步骤
– 微信浏览器访问H5,可进行防红配置
– 优化敏感词逻辑,可同时启用微信小程序敏感词校验和本地toolgood敏感词校验
– 优化前端聊天用户图标显示方式(方便用户进行图片修改)
– 优化Maven项目包拉取效率
V1.0.0:
– ChatGPT聊天
– 用户聊天次数限制
– 分享得聊天次数
– 每日领取免费次数
– 查看/清除聊天历史
– 开通会员
– 购买次数包
– 联系客服领取次数
– 看广告得次数
– 后台管理系统
– 敏感词检测及设置