插件介绍:
Pure-Highlightjs插件是一款基于Wordpress开发的代码高亮插件,支持多种语言和多种风格展示,我们这里提供的有原本插件,和优化后的插件,因为原版已经好几年没有更新了,Pure-Highlightjs 依赖于以下开源项目:
- highlight.js:https://highlightjs.org
效果演示(代码与本帖无关):
<?php
/*网络验证系统首页入口文件*/
include("./include/common.php");
if($app_res == false && !is_array($app_res)){
include(FCPATH."template/".INDEX_TEMPLATE."/error.php");//数据库可能出错
return;
}
if($_SERVER["QUERY_STRING"] == '' or $_SERVER["QUERY_STRING"] == 'index'){
include(FCPATH."template/".INDEX_TEMPLATE."/index.php");
}else if(file_exists(FCPATH."template/".INDEX_TEMPLATE."/".$_SERVER["QUERY_STRING"].".php")){
include(FCPATH."template/".INDEX_TEMPLATE."/".$_SERVER["QUERY_STRING"].".php");
}else{
include(FCPATH."template/".INDEX_TEMPLATE."/404.php");
}
?>
插件安装:
1.点击下载 https://github.com/icodechef/…/Pure-Highlightjs_1.0.zip(优化本请下载本帖附件,此连接为原版)
2.上传插件目录“/wp-content/plugins”解压
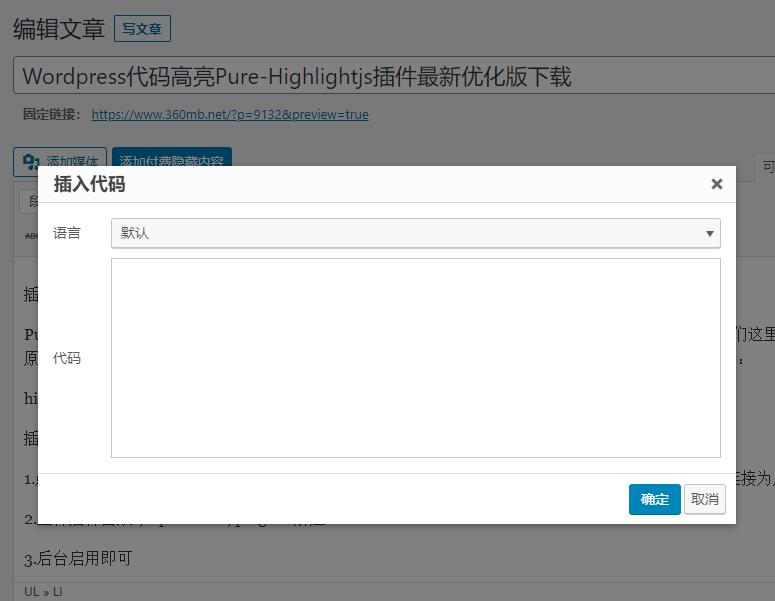
3.后台启用即可,然后发布文章是就有代码按钮

优化本说明:
- WordPress代码高亮插件Pure-Highlightjs(Mac风格)
- 本插件去除了原有多语言和样式
- 剔除了其他很多臃肿的代码,以极简为主
- 优化后的苹果样式请选择“dark”
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END






![[苹果CMS插件]苹果CMS_V10整合DPlayer播放器-砝码网](https://famawang.xhly100.xyz/wp-content/uploads/2024/11/3de4f7c600b43ec_thumbnail-300x169.png)