源码介绍
该应用是基于云开发和uniapp+vk技术开发的应用商店App。相比其他应用商店,它无需配置独立的服务器域名,从而可以免去复杂的服务器配置和维护,使得搭建更加简单和便捷。同时,该应用采用云端部署,因此也不需要担心服务器被攻击的安全问题。
目前,该应用已经实现了基本功能,包括会员系统、卡密系统、线报系统、注册登录、搜索应用、轮播图等。通过注册登录,用户可以享受更多的服务和优惠。而在应用商店中,用户可以方便地浏览和查找各种类型的应用。此外,应用商店还支持续费卡密功能,为用户提供更灵活的选择空间。
由于该应用采用后台管理系统,因此管理员可以轻松管理用户、软件、卡密、线报等内容,提高管理效率。综上,该应用既方便用户使用,又便于管理员管理,是一款实用性和易用性兼备的应用商店。
安装使用
前端教程:
- 首先在 https://unicloud.dcloud.net.cn/pages/login/login 官网注册一个账号。
- 下载Hbuidler编辑器,地址为 https://www.dcloud.io/hbuilderx.html。
- 解压并打开编辑器,在左下角登录你的账号,然后把源码解压后的文件导入编辑器的根目录中。
- 右键unicliud文件夹,新建阿里云空间,并选择服务空间名称(即你创建的云空间),点击确定。
- 点击进入unicloud文件夹,在其中找到cloudfunctios文件夹,右键选择上传所有云函数。
- 打开database文件夹,找到其中的.json后缀文件,右键选择初始化云数据库。
- 在顶部导航栏中选择运行,并在弹出的对话框中选择运行到内置浏览器。
- 等待运行完成,测试一下功能是否正常,如果正常就可以进行打包操作了。
- 打包教程:首先选择发行,然后点击原生app打包,接着选择相应的参数,最后等待打包完成即可。
后台教程:
- 同样地,先解压并导入编辑器。
- 右键unicloud文件,选择关联云服务空间,然后选择绑定其他服务空间,找到你刚才APP的创建的云空间名称,选择并点击确定。
- 点击运行,然后运行到内置浏览器,如果一切正常,就可以进行打包操作。
- 打包教程:选择发行,然后选择网站PC,并勾选将编译的资源部署到前端托管,选择你刚才的云服务空间,最后点击发行,等待打包完成,就可以看到后台的线上地址了。
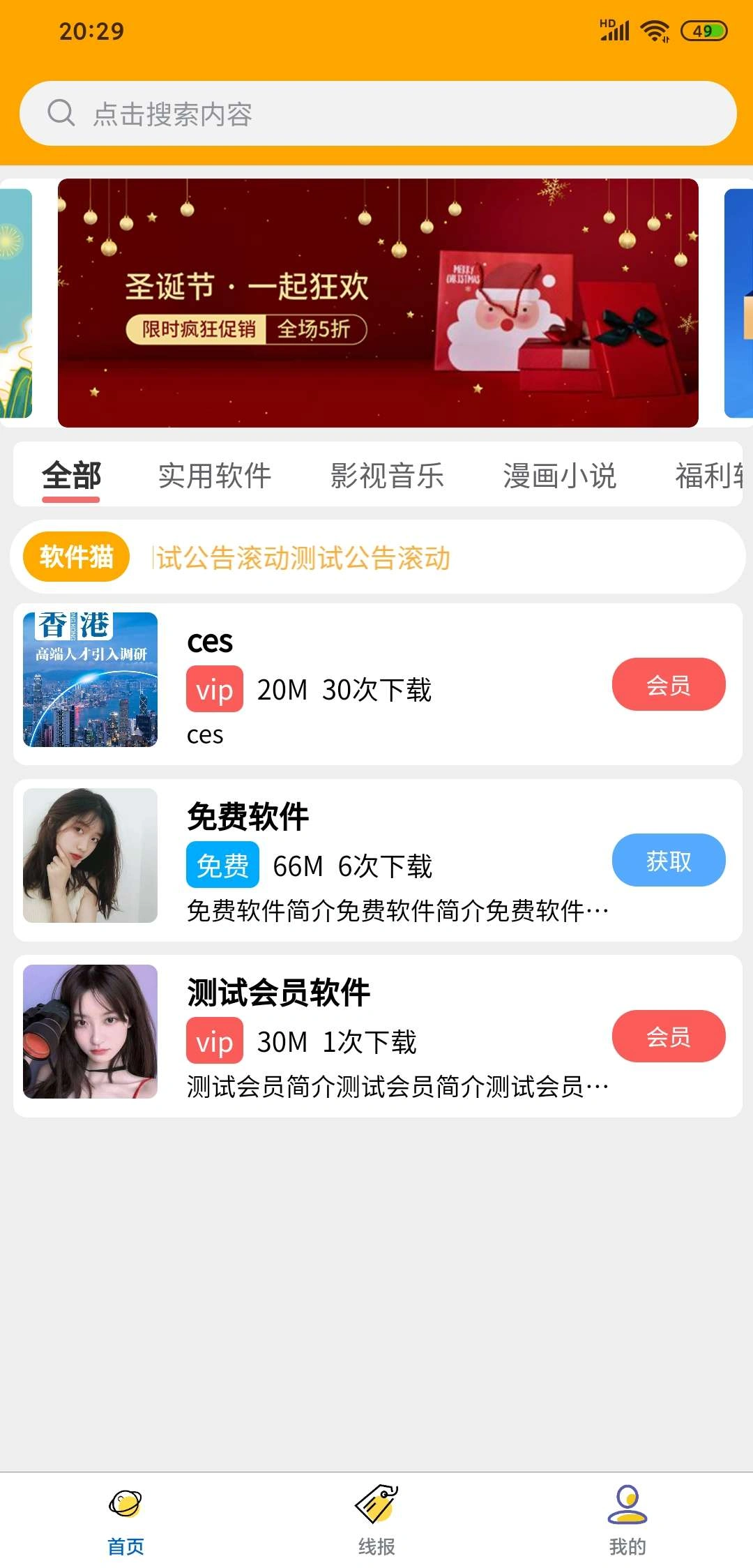
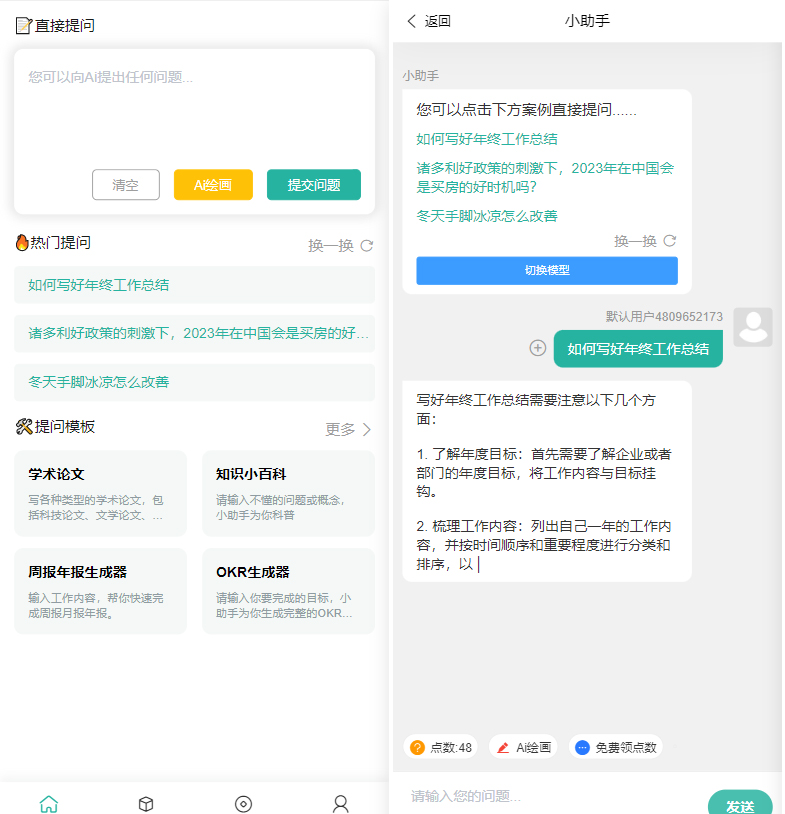
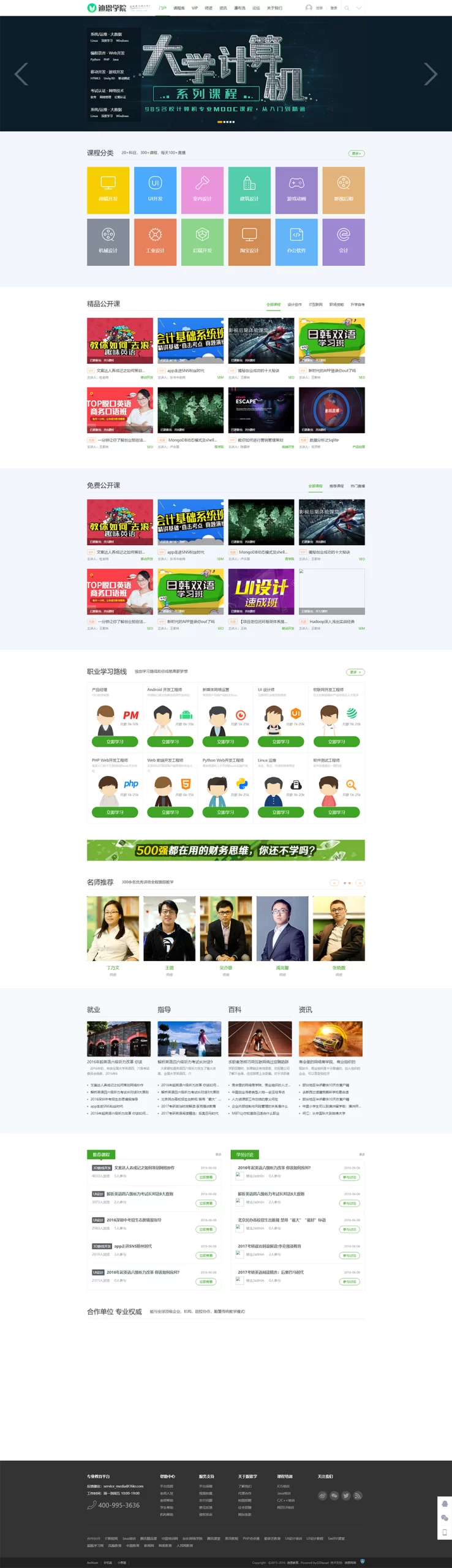
截图展示
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END