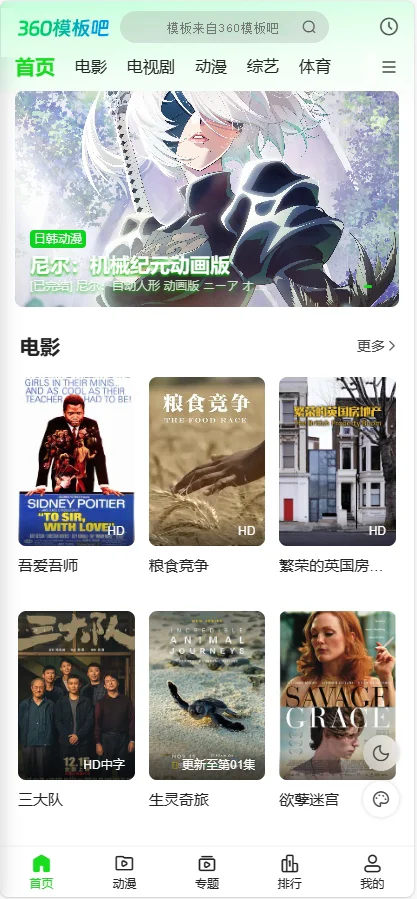
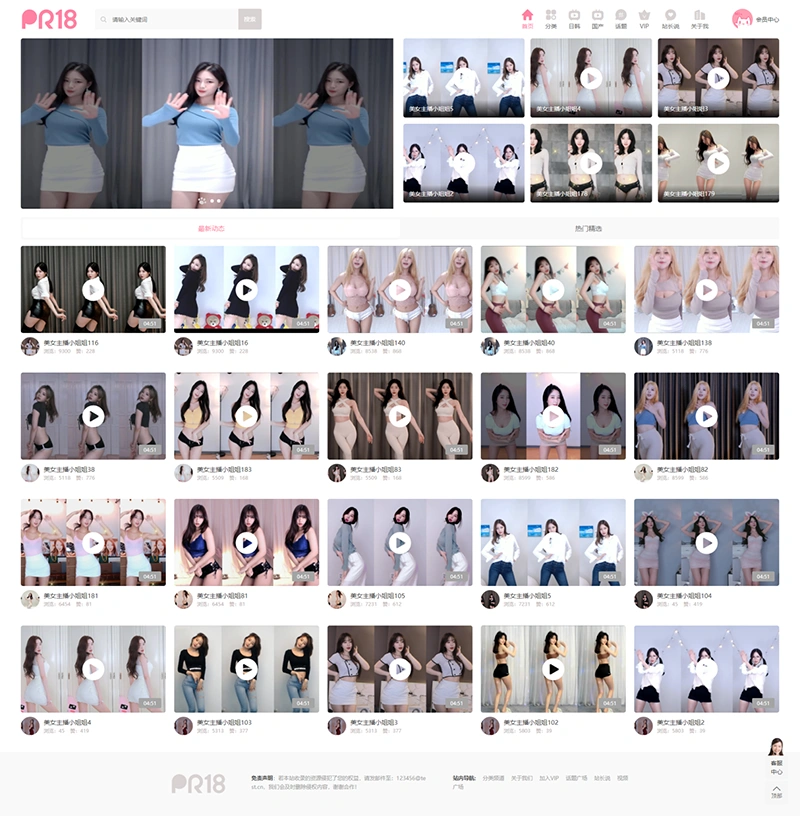
这是一款作者自己用来看视频的手机模板,拿出来给大家用,可以封装app壳子用,不含详情、会员、专题、明星、留言页面,采用ajax方式加载方式,列表只显示最新数据排序,不支持年份类型筛选,基于系统自带的接口制作,纯粹视频模板精简速度快,使用了weui框架,追求多功能多页面的用户请勿购买,无需授权全部开源。
拒绝伸手党,意向收取费用,保证可用,不保证会有更新,不保证会升级增加东西,不能接受请勿购买。
模板不含播放器、解析接口、资源内容,出现不能播放、解析失效、资源采集错误等相关问题请检查自己设置和模板无关。
源码具备可复制性,购买后不支持任何理由退换!!
注意:分类页面必须有二级分类才可以正常加载更多,否则将加载全部分类数据。
首页默认加载全部数据,可自行修改首页模板文件指定分类,文件index/index.html
{maccms:vod num=”10″ type=”你的分类id” order=”desc” by=”time”}
找到如下代码
{maccms:vod num="10" type="你的分类id" order="desc" by="time"}找到如下代码
text-center list-more" data-mid="1" data-tid="你的分类id" data-page="2"列表页面直接进入播放页无内容页,链接是动态地址,开启伪静态会出现非法请求,如果你要用伪静态请修改url链接地址,文件public/foot.html
/index.php/vod/play/id/'+e.vod_id+'/sid/1/nid/1.html例如修改为以下伪静态地址(根据你的路由配置修改),其中’+e.vod_id+’是影片id请注意写法。
/vodplay/'+e.vod_id+'-1-1.html模板播放器窗口采用了自适应高度,如果你觉得不合适可修改为后台设置的固定高度,需要修改模板文件vod/play.html
<div class="myui-player embed-responsive clearfix" style="background-color: #000;">
{$player_data}{$player_js}
</div>
修改为
<div class="myui-player clearfix" style="background-color: #000;">
{$player_data}{$player_js}
</div>
也就是去掉了embed-responsive元素。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END