很多WordPress博客网站有一个VIP认证和会员等级显示,那它究竟是怎么做到的呢?下面我们就来看看WordPress添加访客、VIP等级显示和博主认证是怎么做到的:
方法一:代码修改
一、添加CSS 样式代码:
使用Notepad++或其他代码工具打开主题根目录下的style.css文件,在里面添加下面的代码:
/*评论者VIP显示功能的样式*/
.vp,.vip,.vip1,.vip2,.vip3,.vip4,.vip5,.vip6,.vip7{background: url(images/vip.png) no-repeat;display: inline-block;overflow: hidden;border: none;}
.vp{background-position:-515px -2px;width: 16px;height: 16px;margin-bottom: -3px;}
.vp:hover{background-position:-515px -22px;width: 16px;height: 16px;margin-bottom: -3px;}
.vip{background-position:-494px -3px;width: 16px;height: 14px;margin-bottom: -2px;}
.vip:hover{background-position:-494px -22px;width: 16px;height: 14px;margin-bottom: -2px;}
.vip1{background-position:-1px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip1:hover{background-position:-1px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2{background-position:-63px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2:hover{background-position:-63px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3{background-position:-144px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3:hover{background-position:-144px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4{background-position:-227px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4:hover{background-position:-227px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5{background-position:-331px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5:hover{background-position:-331px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6{background-position:-441px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6:hover{background-position:-441px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7{background-position:-611px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7:hover{background-position:-611px -22px;width: 46px;height: 14px;margin-bottom: -1px;}二、添加调用函数:
使用Notepad++或其他代码工具打开主题根目录下的functions.php文件,在里面添加下面的代码:
//获取访客VIP样式
function get_author_class($comment_author_email,$user_id){
global $wpdb;
$author_count = count($wpdb->get_results(
"SELECT comment_ID as author_count FROM $wpdb->comments WHERE comment_author_email = '$comment_author_email' "));
/*如果不需要管理员显示VIP标签,就把下面一行的”//“去掉*/
//$adminEmail = get_option('admin_email');if($comment_author_email ==$adminEmail) return;
if($author_count>=10 && $author_count<20)
echo '<a class="vip1" title="评论达人 LV.1"></a>';
else if($author_count>=20 && $author_count<40)
echo '<a class="vip2" title="评论达人 LV.2"></a>';
else if($author_count>=40 && $author_count<80)
echo '<a class="vip3" title="评论达人 LV.3"></a>';
else if($author_count>=80 && $author_count<160)
echo '<a class="vip4" title="评论达人 LV.4"></a>';
else if($author_count>=160 &&$author_count<320)
echo '<a class="vip5" title="评论达人 LV.5"></a>';
else if($author_count>=320 && $author_count<640)
echo '<a class="vip6" title="评论达人 LV.6"></a>';
else if($author_count>=640)
echo '<a class="vip7" title="评论达人 LV.7"></a>';
}三、此时需要在适合的地方调用此函数,在所选的主题调用评论的地方,搜索下面的代码:
<?php comment_author_link() ?>1.我主题是在functions.php文件里面,但是由于大家主题不尽相同,所以还是需要自行查找的
2.查到以后在这段代码后面添加以下代码,这段代码是访客VIP等级认证代码:
<?php get_author_class($comment->comment_author_email,$comment->user_id)?>3.如果需要再添加一个“博主认证”的功能,那么就在以上代码之后再添加下面代码:
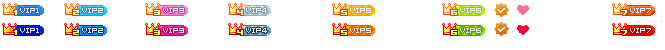
<?php if(user_can($comment->user_id, 1)){echo "<a title='博主认证' class='vip'></a>";}; ?>四、最后需要添加调用的VIP等级图片,下载该图片上传到主题根目录的images文件夹里即可!
 五、保存刷新即可完成WordPress博客认证和VIP等级样式的美观
五、保存刷新即可完成WordPress博客认证和VIP等级样式的美观
方法二:安装插件
1.如果你不想修改代码,可以下载安装 WP Comments Vip 插件。
2.如果上述链接打不开,请选择下载蓝奏云下载:( WP Comments Vip 插件)

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END