VideoJS在国外还是有着很强大的用户群体的,国内朋友可能知道的比较少,做视频站的很多朋友都是用的几乎都是DPlayer或者是ckplayer,所以今天出一个WordPress整合VideoJS视频播放器的教程供各位试试!

整合教程:
1.首先在WordPress主题文件夹下的“functions.php”文件中引入入JS和CSS文件
// 引入VideoJS必要文件
function guihet_theme_scripts() {
wp_enqueue_style('style-videojs','https://vjs.zencdn.net/7.15.4/video-js.css', array(), '7.15.4');
wp_enqueue_script('script-videojs','https://vjs.zencdn.net/7.15.4/video.min.js', array(), '7.15.4');
}
add_action( 'wp_enqueue_scripts', 'guihet_theme_scripts' );
注意:上述代码中的js和css文件调用的是官方提供的CDN链接,如果需要放在本地自行下载下来,在上述代码中改为本地链接即可!
2.创建一个短代码和增加后台编辑器添加按钮
//videojs - 360模板吧
function videojs_html5($atts) {
extract(shortcode_atts(array(
'url' => '',
'webm' => '',
'ogv' => '',
'mp4' => '',
'width' => '',
'controls' => '',
'preload' => 'auto',
'autoplay' => 'false',
'loop' => 'false',
'muted' => '',
'poster' => '',
'class' => '',
), $atts));
if(empty($url)){
return __('you need to specify the src of the video file', 'videojs-html5-player');
}
//poster
$poster = 'poster="'.$poster.'"';
//src
$src = 'https://www.360mb.net/<source src="'.$url.'" type="application/x-mpegURL" />';
if (!empty($webm)) {
$webm = '<source src="https://www.360mb.net/23645.html'.$webm.'" type="video/webm" />';
$src = $src.$webm;
}
if (!empty($ogv)) {
$ogv = '<source src="https://www.360mb.net/23645.html'.$ogv.'" type="video/ogg" />';
$src = $src.$ogv;
}
if (!empty($mp4)) {
$mp4 = '<source src="https://www.360mb.net/23645.html'.$mp4.'" type="video/mp4" />';
$src = $src.$mp4;
}
//controls
if($controls == "false") {
$controls = "";
}
else{
$controls = " controls";
}
//preload
if($preload == "metadata") {
$preload = ' preload="metadata"';
}
else if($preload == "none") {
$preload = ' preload="none"';
}
else{
$preload = ' preload="auto"';
}
//autoplay
if($autoplay == "true"){
$autoplay = " autoplay";
}
else{
$autoplay = "";
}
//loop
if($loop == "true"){
$loop = " loop";
}
else{
$loop = "";
}
//muted
if($muted == "true"){
$muted = " muted";
}
else{
$muted = "";
}
//custom style
$output = <<<EOT
<video id="my-player" class="video-js vjs-default-skin vjs-big-play-centered vjs-fluid" width="100%" height="264"{$poster}{$controls}{$preload}{$autoplay}{$loop}{$muted} data-setup='{}'>
$src
</video>
EOT;
return $output;
}
add_shortcode('myvideojs','videojs_html5');
//添加HTML编辑器短代码按钮
function bolo_after_wp_tiny_mce($mce_settings)
{
?>
<script type="text/javascript">
QTags.addButton( 'qmyvideojs', 'videojs', '[myvideojs url=""]','[/myvideojs]' );
</script>
<?php
}
add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
使用方法:
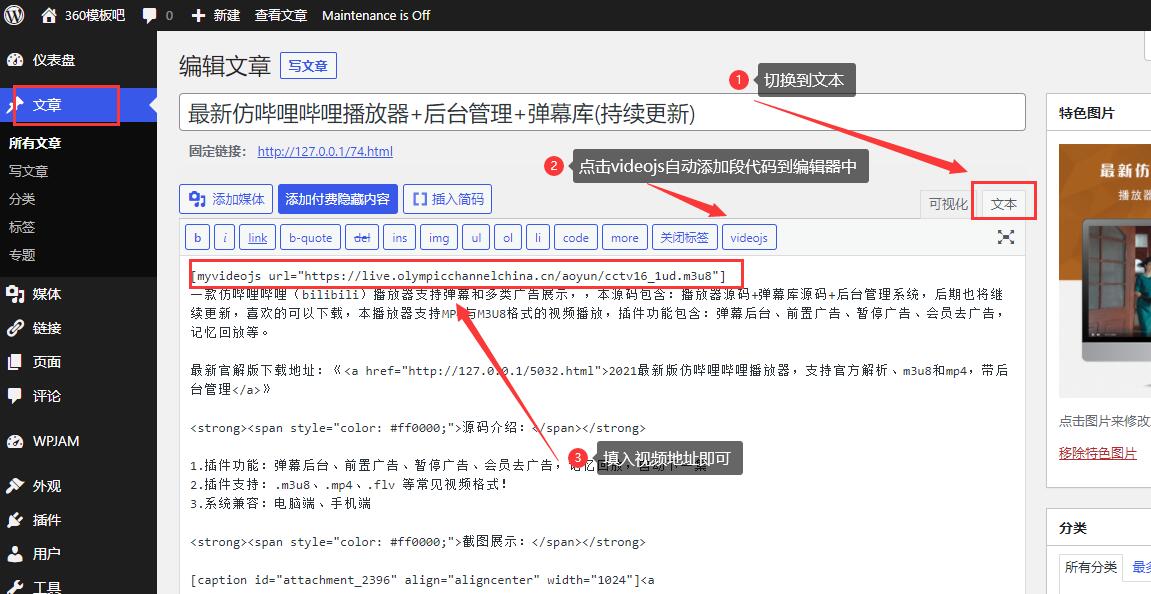
1.WordPress后台写文章的时候,切换至“文本”模式就可以看到videojs按钮,我们只需要填入视频地址,即可,如下图

2.默认是添加“[myvideojs url=”视频地址”]”代码这代码是M3U8视频格式播放的,如果要播放mp4、webm等格式,就将代码改为如下代码就可以播放MP4格式的了,发布文章后就可以看到效果了。
[myvideojs mp4="视频地址" autopalyer="true"]
参考说明:
- poster=”” 填入播放器封面地址
- autopalyer=”true” 表示自动播放
- 官网:https://videojs.com/
- 参考:https://www.360mb.net/22899.html
注:WordPress整合VideoJs上述代码中,视频播放器是自动判断直播或点播的,如果为直播,则自动显示直播模式,同时控制条隐藏!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END