前言说明
外链跳转安全提示是为了提醒用户当前正在离开本网站,前往另一个网站。这个提示可以帮助用户识别出哪些链接是外部链接,从而提高网络安全性。下面是外链跳转安全提示的优缺点:
优点
- 提高用户对外部链接的警惕性。通过提示用户注意离开本网站以及前往目标网站的风险,可以减少用户误点击恶意链接的风险,降低被网络钓鱼和恶意软件攻击的风险。
- 增加网站可信度。许多恶意网站会试图将用户引导到其他网站,进行欺诈、仿冒和钓鱼。如果网站在外链跳转时进行提示,表明其关注用户安全,可以提高用户对该网站的信任度,增加用户的回访率、留存率。
缺点
- 可能影响用户体验。如果在每次外链跳转时都要显示提示框,可能会给用户带来额外的操作和等待时间,妨碍用户的浏览体验。
- 可能降低网站流量和转化率。外链跳转安全提示可能会使一些用户放弃离开本网站的行为,降低外链的点击率和转化率,从而影响网站的流量和营销效果。
综上所述,外链跳转安全提示是一种提高用户安全意识和网站可信度的较好方法,但也需要权衡其对用户体验和网站流量的影响。如果用户群体对网络安全方面的关注度较高,则可以考虑使用此功能。
实现教程
1、新建“external-link.php”文件,代码如下(这里的模板样式也可以自己修改):
<?php /* Template Name: External Link */ ?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="Xiarou">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="report" content="{"spm":"1032.2214"}">
<meta name="referrer" content="always">
<title>360模板吧 - 安全中心</title>
<style>
html,
body {
background: #F3F4F5;
font-family: PingFang SC, Hiragino Sans GB, Arial, Microsoft YaHei, Verdana, Roboto, Noto, Helvetica Neue, sans-serif;
padding: 0;
margin: 0;
}
a {
text-decoration: none;
}
.content {
padding-top: 220px;
width: 450px;
margin: auto;
word-break: break-all;
}
.content .logo-img img {
display: block;
width: 175px;
height: 48px;
margin: auto;
margin-bottom: 16px;
}
.content .loading-item {
background: #fff;
padding: 24px;
border-radius: 12px;
border: 1px solid #E1E1E1;
}
.content .flex {
display: flex;
align-items: center;
}
.content .flex-end {
display: flex;
justify-content: flex-end;
align-items: center;
}
.content .loading-activity {
display: block;
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
color: #4049f0;
font-size: 14px;
}
.content .tip1 {
background: #F0F9EA;
}
.content .tip2 {
background: #FDF5E6;
}
.content .tip3 {
background: #FEF0F0;
}
.content .ApesarehappyBox {
flex: 1;
display: flex;
}
.content .Apesarehappy:hover {
text-decoration: revert;
}
.content .Apesarehappy {
display: flex;
align-items: center;
font-size: 14px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #68C23B;
}
.content .Apesarehappy img {
width: 24px;
height: 24px;
margin-right: 4px;
}
.content .loading-color1 {
color: #267DCC;
}
.content .loading-color2 {
color: #FC5531;
}
.content .loading-tip {
padding: 12px;
margin-bottom: 16px;
border-radius: 4px;
}
.content .loading-topic {
font-size: 14px;
color: #222226;
line-height: 24px;
margin-bottom: 24px;
}
.content .loading-img {
width: 24px;
height: 24px;
}
.content .loading-btn {
white-space: nowrap;
font-size: 14px;
color: #FC5531;
border: 1px solid #FC5531;
display: inline-block;
box-sizing: border-box;
padding: 6px 18px;
border-radius: 18px;
margin-left: 8px;
}
.content .loading-btn-github {
width: 121px;
background: #FC5531;
color: #fff;
}
.content .loading-text {
font-size: 16px;
font-weight: 600;
color: #222226;
line-height: 22px;
margin-left: 12px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.codyUrl {
padding: 4px 10px;
background: #000;
border-radius: 4px;
position: fixed;
top: 20px;
left: 50%;
transform: translateX(-50%);
color: #fff;
font-size: 14px;
display: none;
}
#adCody {
width: 110px;
font-size: 14px;
color: #CCCCD8;
cursor: pointer;
}
#adCody:hover {
text-decoration: underline;
}
@media (max-width: 450px) {
.content {
padding-top: 120px;
width: 94%;
}
}
#csdn-toolbar {
width: 0;
height: 0;
display: none
}
</style>
<style type="text/css">
#_copy {
align-items: center;
background: #4494d5;
border-radius: 3px;
color: #fff;
cursor: pointer;
display: flex;
font-size: 13px;
height: 30px;
justify-content: center;
position: absolute;
width: 60px;
z-index: 1000
}
#select-tooltip,
#sfModal,
.modal-backdrop,
div[id^=reader-helper] {
display: none!important
}
.modal-open {
overflow: auto!important
}
._sf_adjust_body {
padding-right: 0!important
}
.super_copy_btns_div {
position: fixed;
width: 154px;
left: 10px;
top: 45%;
background: #e7f1ff;
border: 2px solid #4595d5;
font-weight: 600;
border-radius: 2px;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Helvetica Neue, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol;
z-index: 5000
}
.super_copy_btns_logo {
width: 100%;
background: #4595d5;
text-align: center;
font-size: 12px;
color: #e7f1ff;
line-height: 30px;
height: 30px
}
.super_copy_btns_btn {
display: block;
width: 128px;
height: 28px;
background: #7f5711;
border-radius: 4px;
color: #fff;
font-size: 12px;
border: 0;
outline: 0;
margin: 8px auto;
font-weight: 700;
cursor: pointer;
opacity: .9
}
.super_copy_btns_btn:hover {
opacity: .8
}
.super_copy_btns_btn:active {
opacity: 1
}
</style>
</head>
<body>
<div id="linkPage" class="link-page">
<div class="content">
<div class="loading-item loading-others">
<div class="flex loading-tip tip2">
<svg t="1682574541971" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="12581" width="24" height="24"><path d="M536.7808 20.829365a188.656941 188.656941 0 0 0 18.383812 16.215341c77.751718 58.741459 218.858918 97.460706 347.569694 105.893647 4.722447 0.301176 10.806212 0.602353 18.239247 0.927623 9.577412 0.385506 17.142965 8.637741 17.142965 18.672942v381.891764c0 90.810729-37.406118 186.006588-97.653459 251.337789-31.274165 43.670588-71.246306 84.630588-113.170071 124.988235-110.832941 120.193506-298.887529 119.675482-419.442447 13.251765-47.381082-41.815341-90.750494-90.690259-130.096188-146.600659C120.591059 722.654871 88.810918 637.686965 88.810918 549.4784V163.213553c0-10.0352 7.565553-18.275388 17.130917-18.672941 8.710024-0.361412 15.781647-0.746918 21.202824-1.120377 129.373365-8.914824 270.649224-48.272565 347.244423-107.700706 4.9152-3.806871 10.324329-8.685929 16.203294-14.613082a32.394541 32.394541 0 0 1 46.188424-0.265035z m52.609506 634.048753H446.367624v143.022682h143.022682V654.878118z m0-393.312377H446.367624l40.863623 357.556706h61.199059l40.96-357.556706z" fill="#FF7980" p-id="12582"></path></svg>
<div class="loading-text">外部链接跳转提示</div>
</div>
<div class="loading-topic"><span>您即将离开本网站,访问的是其他第三方网站。我们无法保护您在该网站的隐私安全和信息安全,请谨慎访问,如需继续访问,请点击继续进行跳转</span><a class="loading-color2"><?php echo esc_url($_GET['url']); ?></a></div>
<div class="flex-end"><a class="loading-btn" id="apesar-loading" href="https://www.360mb.net/<?php echo esc_url($_GET['url']); ?>" target="_self" data-report-click="{"spm":"1032.2214.3001.5250"}">继续</a></div>
</div>
</div>
</div>
</body>
</html>
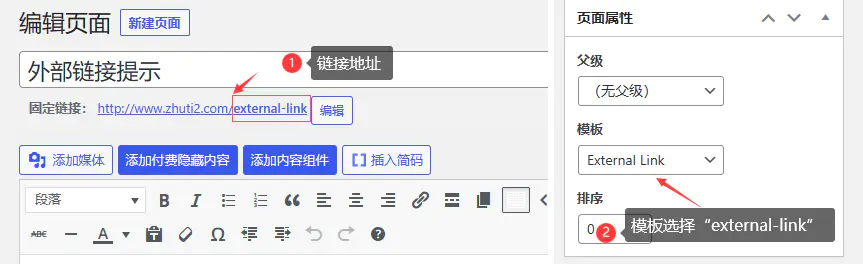
2、登陆WordPress后台:页面→新建页面,链接设置为“external-link”,模板选择“external-link”,如图
 3、在主题文件夹下的“functions.php”文件中添加如下代码
3、在主题文件夹下的“functions.php”文件中添加如下代码
//给外部链接加上跳转
add_filter('the_content','the_content_nofollow',999);
function the_content_nofollow($content)
{
preg_match_all('/<a(.*?)href="https://www.360mb.net/(.*?)"(.*?)>/',$content,$matches);
if($matches){
foreach($matches[2] as $val){
if(strpos($val,'://')!==false && strpos($val,home_url())===false && !preg_match('/\.(jpg|jepg|png|ico|bmp|gif|tiff)/i',$val)){
$content=str_replace("href=\"$val\"", "href=\"".home_url()."/external-link?url=$val\" ",$content);
}
}
}
return $content;
}
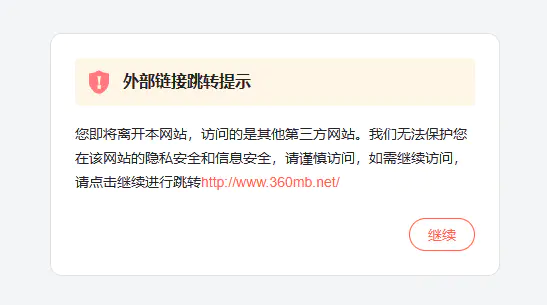
4、到这里打开外链时,外链就会自动加上“external-link?url=”这类样式,界面风格如下
 SEO优化
SEO优化
要禁止所有蜘蛛抓取 “/external-link?url=” 这个特定页面,可以使用以下方法:
1、在 robots.txt 文件中添加以下代码:
User-agent: *
Disallow: /external-link?url=
这段代码会告诉搜索引擎的蜘蛛不要访问以 “/external-link?url=” 开头的网址。
2、在网站主题的 functions.php 文件中添加以下代码:
add_action( 'template_redirect', 'block_external_link' );
function block_external_link() {
if ( is_page_template( 'external-link.php' ) && isset( $_GET['url'] ) ) {
header( 'Status: 410 Gone' );
exit;
}
}
这段代码会在访问 “/external-link?url=” 这个页面时,发出 HTTP 410 错误码(”Gone”),表示该页面已经不存在。这样,蜘蛛就会认为这个页面已经被删除,不再访问它。
请注意,这些方法只会禁止蜘蛛访问以 “/external-link?url=” 开头的页面。如果你还有其它页面需要禁止访问,还需要另外设置。另外,如果你只是考虑防止搜索引擎收录这个页面,但不需要完全禁止访问,也可以使用 meta 标签的方式,在页面头部加上以下代码:
<meta name="robots" content="noindex, follow">
这段代码会告诉搜索引擎不要收录这个页面,但仍然允许蜘蛛访问。