有很多小白对于苹果CMS后台的播放器对接还不熟悉,本教程将详细讲解苹果CMS V10如何添加播放器或是修改其他播放器,如果你是新手请仔细阅读,本教程讲得还是挺全的,可以帮助大家快速掌握苹果cms播放器对接方法。
苹果CMS视频管理系统下载:https://www.360mb.net/124.html
准备工作:
1.首先登录自己苹果cms管理后台
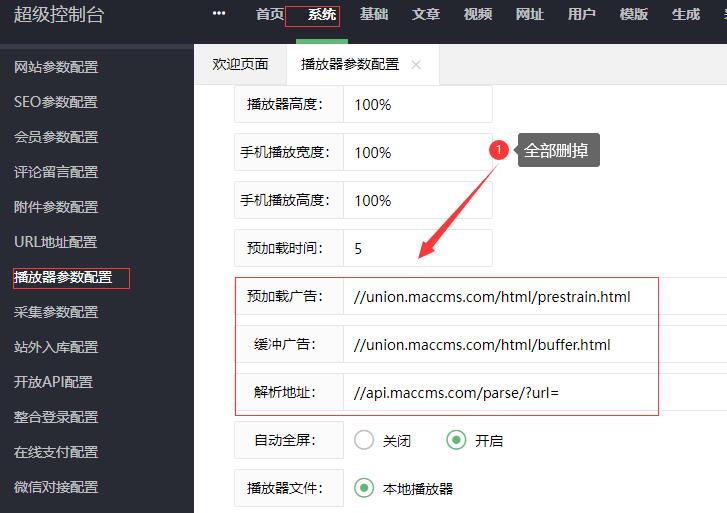
2.打开“系统”→“播放器设置”
3.如下图将:预加载广告、缓冲广告、解析地址全部删除留空

注意:这样做得目的是为了后面不冲突,有的模板会调用这里,所以删除避免出错!
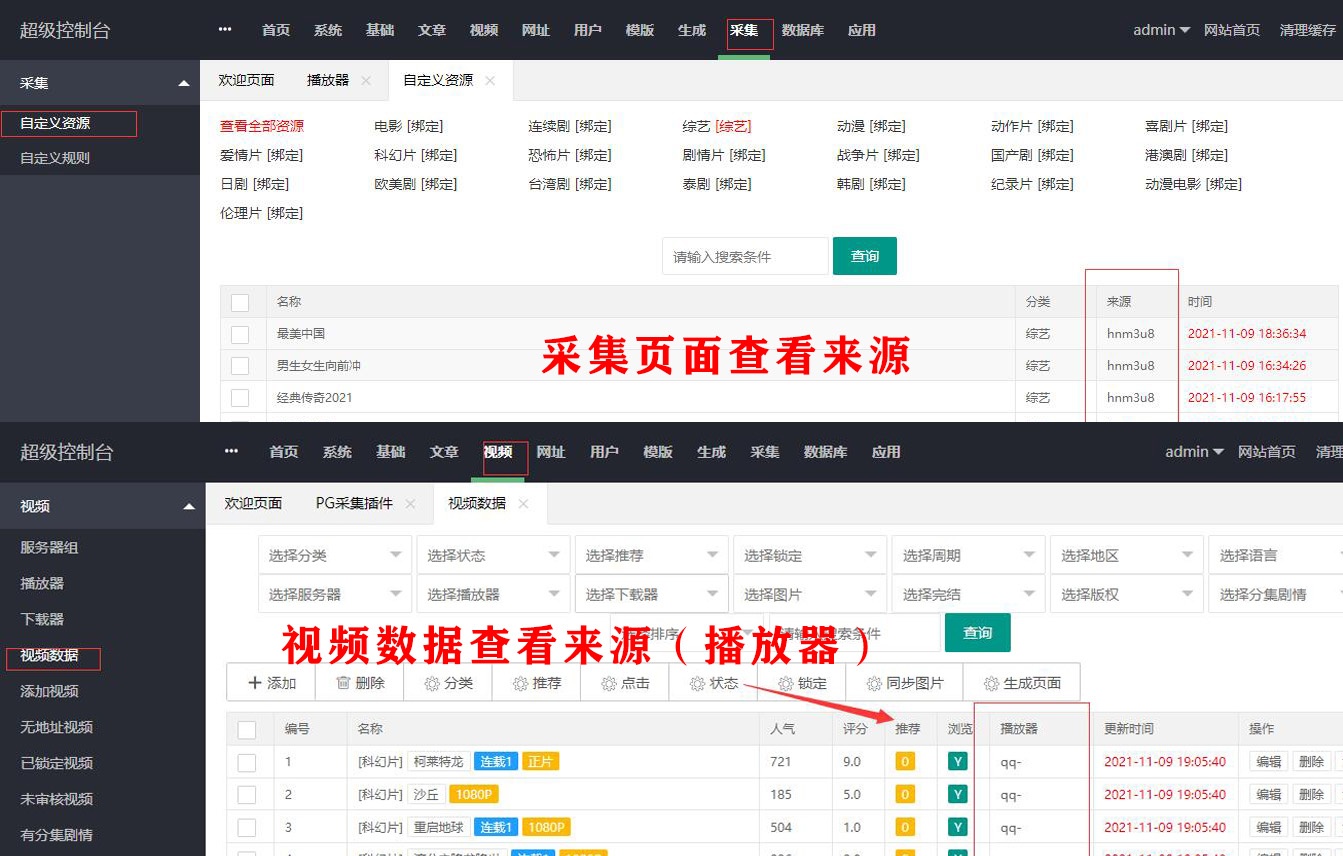
查看来源:
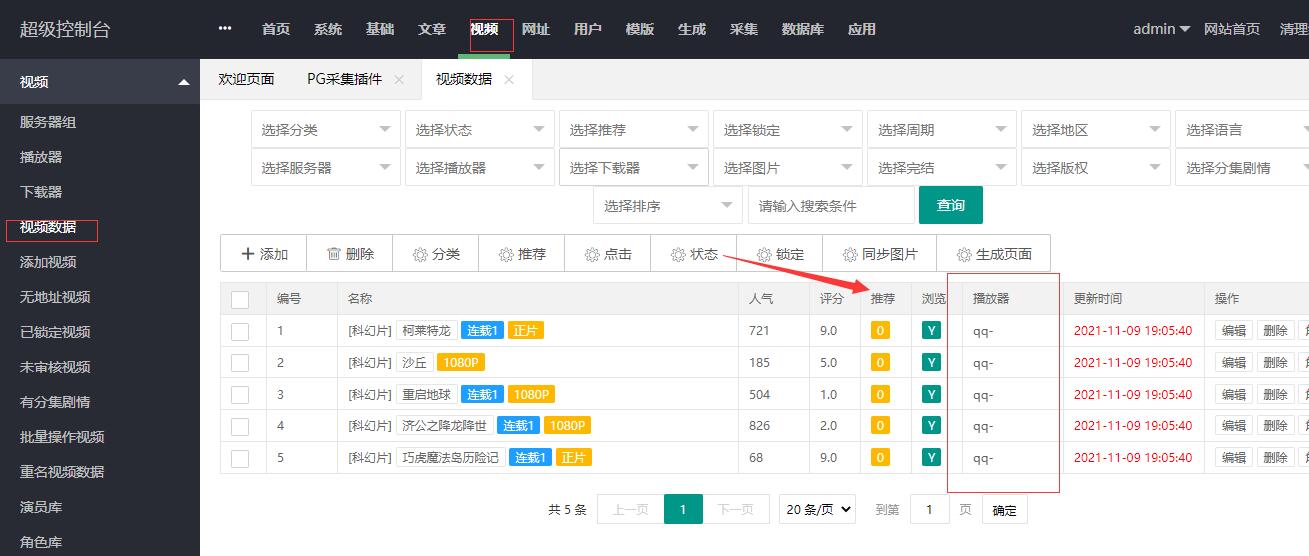
官方资源站来源基本相同,但也有可能不一样,但第三方资源站的来源是都不一样的,所以添加播放器前一定要看来源,来源查看可以在采集的时候看到,或者在“视频”→“视频数据”里查看,我们需要给每一个来源添加一个播放器才行。

正式教程:
1.这里先以腾讯、爱奇艺、优酷等官方视频为例子设置,一般官方视频的播放器编码(或者说来源)都是qq、youku、youku等,官方视频基本都是这样,当然也有人设置的不一样,避免出错自己还是先看看。

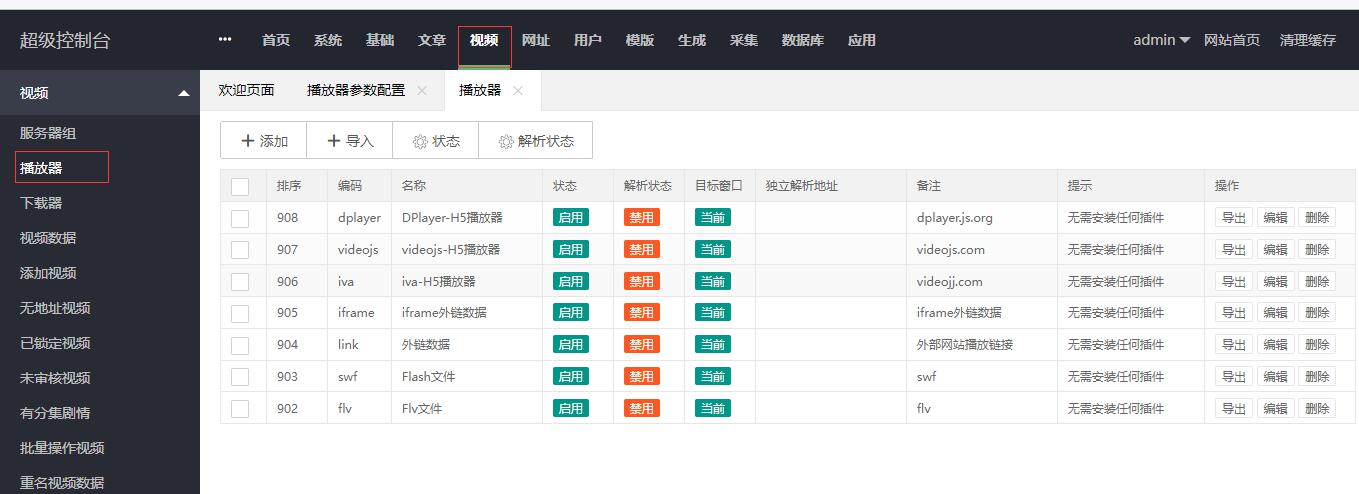
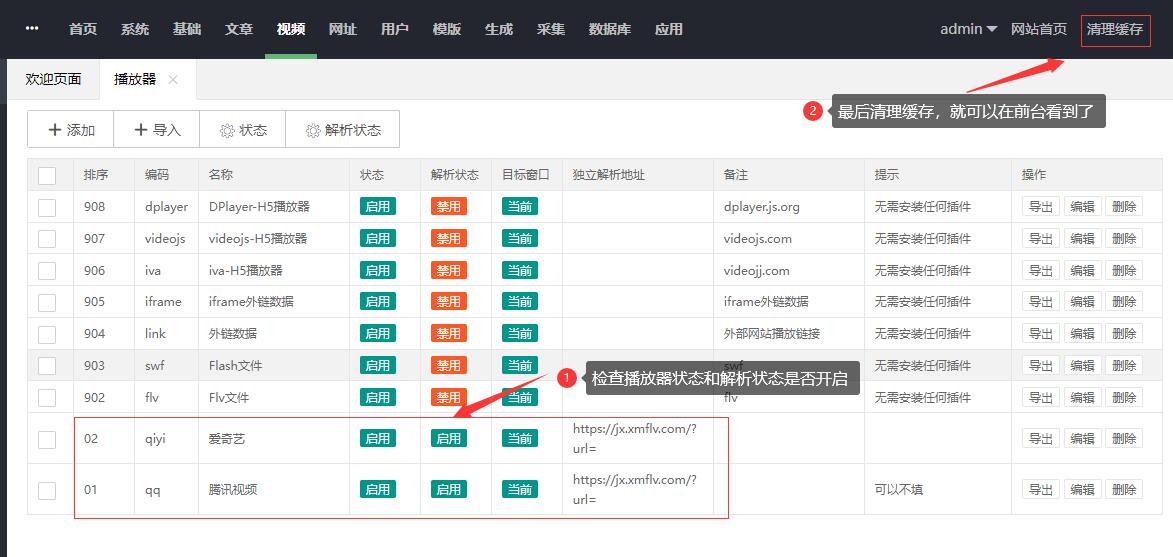
2.首先打开“视频”→“播放器”,默认如下图,默认自带的基本没用

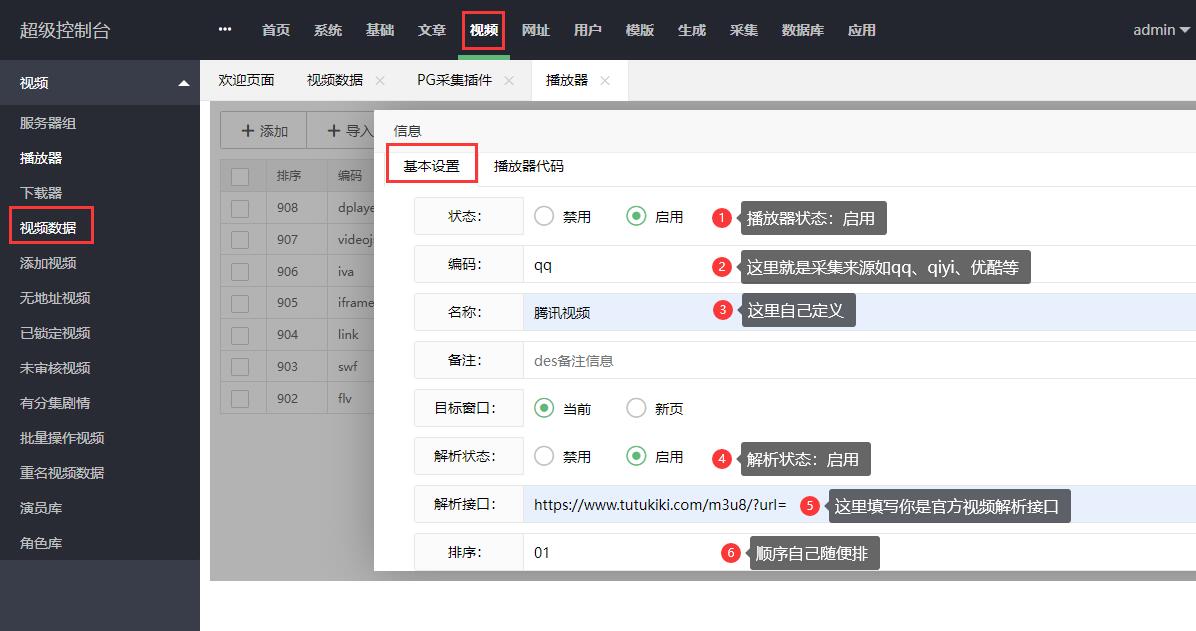
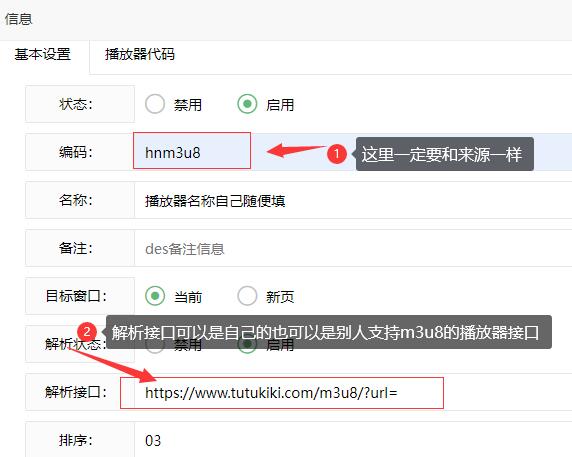
3.下面开始添加播放器,有几个来源就添加几个,编码对应来源即可,解析接口需要自己搭建或购买,支持官解就行,最后保存,如图操作
- 播放器状态:开启
- 编码:来源是什么就填什么
- 解析状态:开启
- 解析接口:可以是第三方也可自己搭建,这个接口其实就是播放器


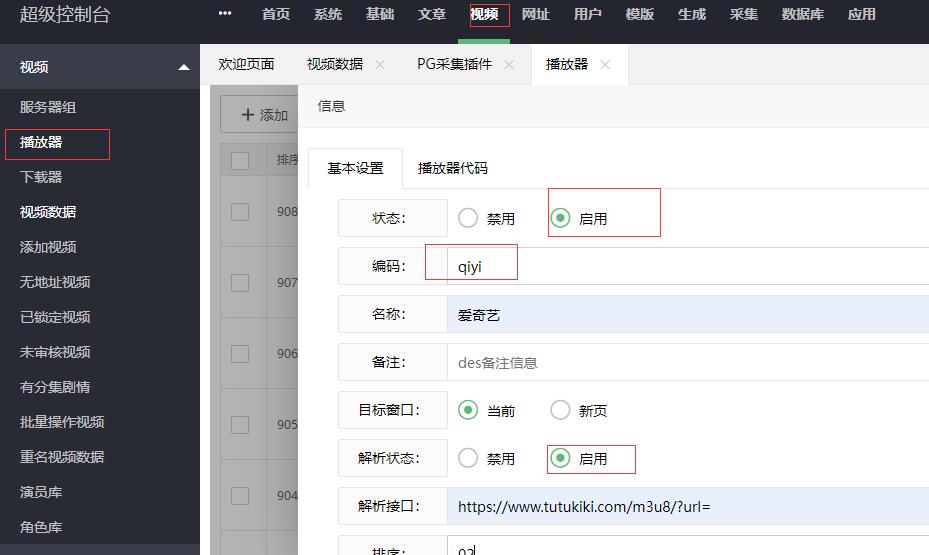
4.有几个来源就添加几个,编码对应来源即可
5.最后检查一下是状态否启用,如确认无错,清理一下缓存就可以在前台看到了

6.如果是资源站,资源站一般都有教程,多数是导入类,导入的是资源已经设置好来源和解析口所以可以直接用,如果你不想用资源站的播放器,当然也可按上述方法添加自己播放器来播放资源视频,不过需要注意的是此方法只能适用于m3u8资源,资源站也都会有单独的采集接口,云播类的是直连也不推荐采集大家云播
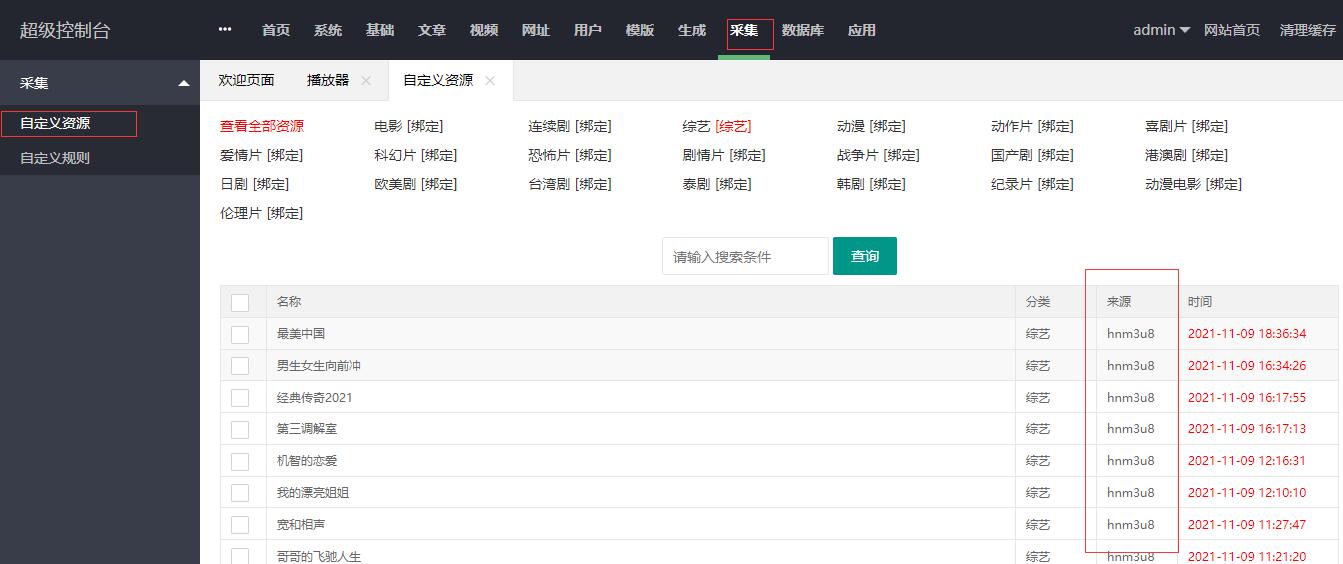
7.如果是第三方m3u8资源,同样先看采集来源,就比如这个资源站他的来源就是“hnm3u8”

8.我们在添加播放器的时候编码就是来源,方法和上面是一样的

其他说明:
1.我们新建一个播放器后,程序就会在“static/player”文件夹下生成一个名为和编码一样名字的js文件,我们也可以改js文件来替换播放器
2.播放器代码如下:
MacPlayer.Html = '<iframe border="0" src="https://你的播放器接口地址/index.php?url='+MacPlayer.PlayUrl+'" width="100%" height="'+MacPlayer.Height+'" allowtransparency="true" allowfullscreen="true" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>';
MacPlayer.Show();
3.我们可以更改播放器接口地址为自己的也是可以的
4.如果需要批量修改,请参考“/application/extra/voddowner.php”文件,这里可以新增和替换等等操作
5.如果你自己不会整合播放器,也不想用别人的接口,我们可以新增播放器后,将解析状态关闭,然后到“static/player”文件夹下修改对编码组名的js文件,将代码改为
MacPlayer.Html = '<iframe border="0" src="https://www.360mb.net/23615.html'+maccms.path+'/static/player/dplayer.html" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>';
MacPlayer.Show();
6.这样就调用了默认的DPlayer-H5播放器,更多花式操作还是需要自行熟悉,有不懂的可以咨询站长!